Гугъл има около 200 ранкинг фактора, които би трябвало да са тайна, но повечето от тях са известни на професионалистите. Бързината и производителността са едни от любимците на търсачката. Гиганта отдавна се стреми да направи целия интернет бърз, лесно достъпен и полезен.
Скоростта има значение. Тя засяга потребителското преживяване (user experience), а това се отразява на класирането, засяга вашите продажби и реализации. Ако трябва да сме точни, скоростта на сайт, като самостоятелна бойна единица е минимален ранкинг фактор, но в комбинация с горните - става изключително важна причина!
Знаете ли, че:
- 40% от посетителите на вашия сайт, ще го напуснат за винаги, ако той се отваря за над 3 секунди.
- Amazon са провели тестове, които показват, че ще губят по 1.6$ милиарда на година, ако сайта им се забави само с 1 секунда.
- Уеб сайт, който се зарежда повече от 5 секунди, има два пъти по-висок баунс рейт, от колкото на сайт, който се зарежда за 1 секунда.
- Даже само 1 допълнителна секунда за зареждане, може да ви струва повече от 7% от вашите реализации (conversion rate).
- Първия резултат в Google, има време за зареждане с 30% по-бързо от 50-тия резултат.
- 71% от потребителите имат по-малко доверие на бранд, чиито сайт се зарежда прекалено бавно.
- 60% от уеб ползвателите напускат даден сайт и търсят негов конкурент, ако времето за зареждане му е около 5 секунди.
- 88% от интернет потребителите няма да се върнат повече към даден сайт, ако видят, че той е прекалено бавен...
Да не казваме голяма дума, или пък нека си кажем, но на дали бихте могли да намерите по-бърз динамичен сайт (да взема информацията от база данни и да е свързан с администраторски панел) в целия свят от нашия! Той присъства в списъка с 10 000 най-бързи уеб сайта в света на Chrome’s preload list. Ето, как го постигнахме:
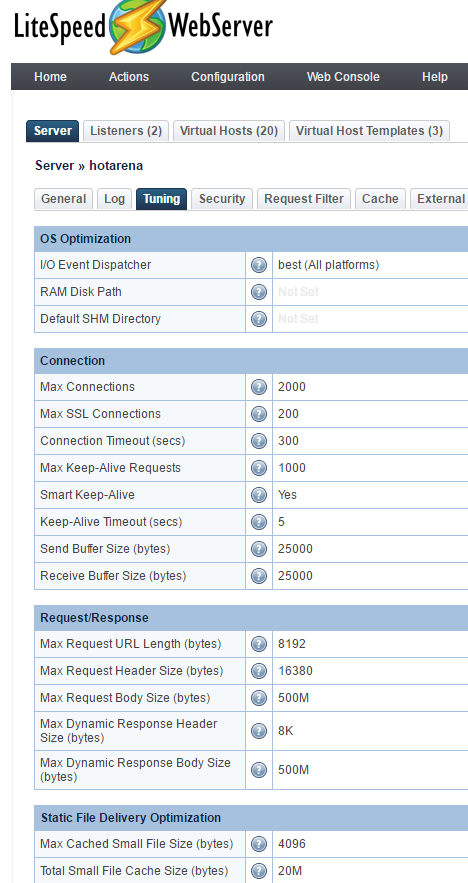
1. Уеб сървър
Нашият опит с уеб сървъри и мрежи ни накара да изберем страна в битката между Apache, Nginx и LiteSpeed. Безспорния ни победител е Litespeed и явно не сме единствени, защото забелязаваме, че хостинг компаниите също усетиха ползите на този софтуер. Бихте могли да следвате стъпките за инсталиране в тази статия linuxtechme.wordpress.com,
със следните настройки при конфигурацията:
със следните настройки при конфигурацията:
'--prefix=/usr/local/lsws/lsphp5' '--with-litespeed' '--enable-cli' '--with-mcrypt' '--enable-mbstring' '--with-openssl' '--with-mysql' '--with-mysqli' '--with-mysql-sock=/var/lib/mysql/mysql.sock' '--with-pdo-mysql' '--with-gd' '--with-zlib' '--with-sqlite' '--with-jpeg-dir=/usr/lib' '--enable-pdo' '--with-libdir=lib64' '--with-xpm-dir=/usr/lib' '--with-freetype-dir=/usr/include/freetype2' '--with-ttf=/usr/include/freetype2' '--libdir=/usr/lib' '--enable-gd-native-ttf' '--enable-fileinfo' '--with-bz2' '--with-curl' '--with-curlwrappers' '--with-gettext' '--with-pcre-regex' '--enable-exif' '--enable-ftp' '--enable-magic-quotes' '--enable-sockets' '--enable-ucd-snmp-hack' '--enable-memory-limit' '--enable-dbx' '--with-mime-magic' '--enable-soap' '--enable-zip' '--with-mhash' '--enable-mbregex'
следват множество найстройки след иснталацията на самият сървър
 |
Litespeed позволява в пъти повече заявки и по-бърза обработка. Провеждали сме стрес тестове на нашият сървър с над 5000 едновременни рикуеста. Тук е мястото да споменем, че бързината на сайт се влияе много от хостинг компанията и нейните възможности. Ако гоните добри резултати, то масовите планове не са за вас - трябва да изберете между VPS, нает сървър или нещо подобно.
|
2. Kъстъм код
Кой каквото ще да казва, но няма начин уеб сайт изграден на готова платформа, която се опитва да угоди на вички възможни варианти, да е по-бърз и производителен от сайт, писан с помощта на къстъм код, специално за този проект. Използвайки готова програмна рамка (framework), вие зареждате в паметта множество класове, абстрактни класове, интерфейсни методи и т.н., а не всички от тях влизат в употреба. Няма значение, че не ги ползвате, те стоят готови като референции в паметта и това отежнява много ресурсите на сървъра.
Къстъм кода, който ползва само библиотеките и класове (MVC), които трябват за текущия проект, гарантира че минимално количество ресурси ще се използват и ще е максимално бърз. Без ненужни MySQL заявки, както би имало в WordPress или Друпал и т.н.
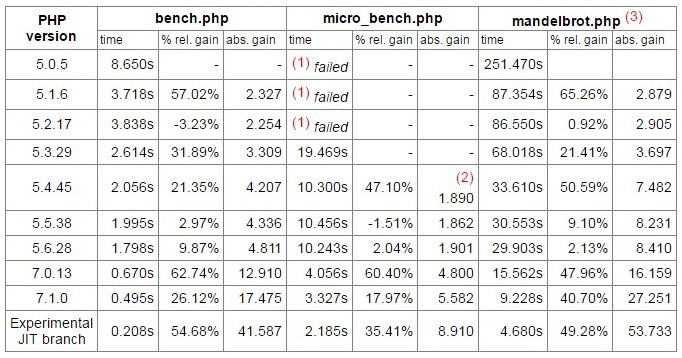
3. Използване на PHP 7.1.1
Тук нещата са съвсем ясни - скорост, скорост и пак скорост.
Източник на изображението и повече информация по въпроса: www.phpclasses.org
4. Правилна подредба на елементите в head частта
Лошата подредба в head частта на документа може да забави вашия сайт в пъти. Тази част има пряка връзка със скоростта на зареждане на страниците. Задължително енкодингът трябва да бъде първото нещо в тази структурна част, а не тайтъла, както доста често сме виждали.
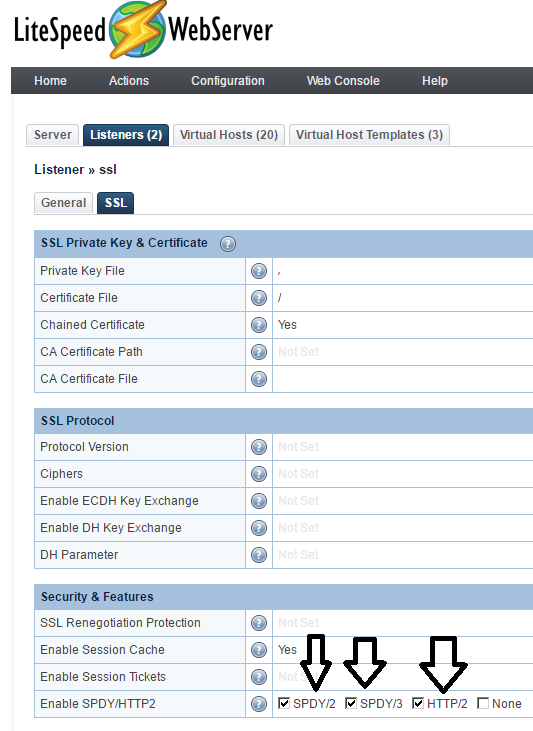
5. Използване на Http/2 протокол
Има и една уловка - за да може да мигрирате към http/2, ще трябва да имате активирана сигурна връзка, тоест SSL сертификат. Изпозлвайки правилният софтуер, в нашият случай Litespeed, пускането на http/2 е повече от елементарно. Няма нужда да четете дълги текстове и сложни обяснения по въпроса - всичко се прави с няколко клика на мишката:
имате такава опция в SSL listeners (трябва Ви SSL certificate) и пуснат https на сайта.

6. Избягване на редиректи
Виждали ли сте, опитвайки се да отворите някой сайт http://example.com, как вместо на началната страница попадате на някакъв редиректhttp://example.com/en
или
http://example.com/home
и т.н... Това не е правилно. Лошо е от потребителска гледна точка, защото кликащия не попада на адреса, който отваря, а пък откъм seo е още по-лошо, поради няколко причини, една от тях е загубата на бързина.
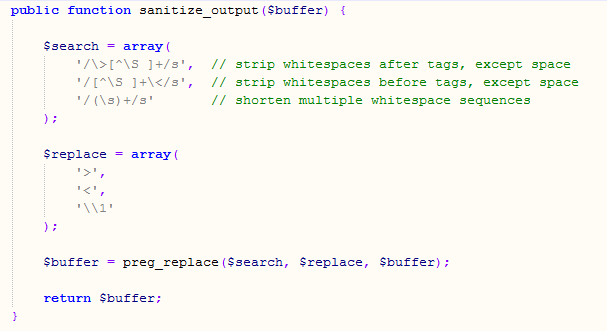
7. Минимизиране на изходния HTML код

ob_start(array($this->mvc, "sanitize_output"));
Обърнете внимание, че минимизирания ни HTML код не е счупен никъде и минава успешно валидацията на validator.w3.org. Ако минифицирането ви чупи кода на много места, то няма особена полза от него.
8. Правилните тагове в .htaccess за кеширане на съдържанието
Ето, как изглеждат те в websitedesign.bg, което позволява на клиента да не ги сваля всеки път на ново и ги кешира локално на устройството си.RewriteEngine On
DirectorySlash Off
Addtype font/opentype .otf
Addtype font/truetype .ttf
Addtype font/woff2 .woff2
Addtype text/css .css
AddType image/svg+xml .svg
AddType image/svg .svg
AddType image/svg+xml svg svgz
AddEncoding gzip svgz
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/php text/css text/javascript application/x-javascript font/opentype font/truetype image/svg image/svg+xml
<FilesMatch ".(js|css|html|htm|php|xml|svg|jpeg|png)$">
SetOutputFilter DEFLATE
Header set Access-Control-Allow-Origin "*"
<FilesMatch ".(js|css|xml|gz|html|img|gif|svg|font|jpeg)$">
Header append Vary: Accept-Encoding
ExpiresActive On
Header unset ETag
FileETag None
<FilesMatch "\.(ico|gif|jpe?g|png|cur|css|swf|jpg|jpeg|ttf|otf|eot|svg|php)$">
Header unset Last-Modified
ExpiresDefault "access plus 12 month"
Header set Cache-Control "max-age=2592000000, public"
Header append Vary: Accept-Encoding
<filesmatch "\.(js)$">
ExpiresDefault "access plus 12 month"
Header set Cache-Control "max-age=26784000000, private"
Header append Vary: Accept-Encoding
ExpiresByType font/eot "access plus 1 year"
ExpiresByType font/ttf "access plus 1 year"
ExpiresByType font/woff "access plus 1 year"
ExpiresByType font/truetype "access plus 1 year"
ExpiresByType font/opentype "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/svg "access plus 1 year"
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType text/php "access plus 1 year"
ExpiresByType text/x-php "access plus 1 year"
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/json
AddOutputFilterByType DEFLATE application/atom+xml
AddOutputFilterByType DEFLATE application/rdf+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/octet-stream
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/truetype
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/php
AddOutputFilterByType DEFLATE text/x-php
Header set Cache-Control "max-age=1118460000, public"
9. Използвайте асинхронен JavaScript
< script async type="text/javascript" src="/userfiles/frontend/min/?f= /userfiles/frontend/js/jquery-ui/js/jquery-1.8.3.min.js, /userfiles/frontend/js/js.js,analytics.js, /userfiles/frontend/js/stars-rating/jRating.jquery.js" >< /script >
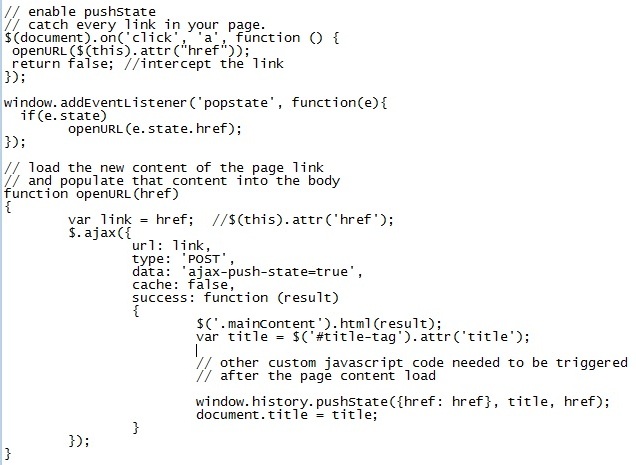
10. Метода pushState()
Pushstate е механизам за промяна на URL-а без това да прави нова заявка към сървъра. Комбинира се с ajax заявка, с която променяте само това което Ви е нужно.Например, вече сте заредили ресурсите в head часта на сайта ви (CSS, javascript, шрифтове, външни библиотеки - facebook, google, twitter и други). Те са еднакви за всички под страници на вашият сайт. Няма особен смисъл всеки път да се зареждат на ново, защото именно те са основната тежест и трафик между сървъра и устройството, било то таблет, лаптоп или телефон.
Идеята е да обновите информацията само в body часта която реално се променя със всяка под страница. Това става със следният код:

11. Memcache, xcache или apc
Ние, в WebsiteDesign използваме xcache - ето информация за него и инсталацията му tecmint.com.
12. Комбиниране и минимизиране на CSS и JS файловете и заявките
https://github.com/mrclay/minify,
като резултата от него е, че всички CSS и JS са комбинирани в един файл и съответно са минимизирани за минимален размер и възможно най-малко заявки към сървъра.
Ето как изглеждат те ►
< link rel="stylesheet" href="/userfiles/frontend/min/?f=/userfiles/frontend/css/style.css,/userfiles/frontend/css/font-awesome/css/font-awesome.min.css,/userfiles/frontend/css/jRating.jquery.css" type="text/css" >
< script async type="text/javascript" src="/userfiles/frontend/min/?f=/userfiles/frontend/js/jquery-ui/js/jquery-1.8.3.min.js,/userfiles/frontend/js/js.js,analytics.js,/userfiles/frontend/js/stars-rating/jRating.jquery.js" >< /script >
13. Оптимизиране на изображенията
14. Иползвайте 'Image Sprites' похвата
Ето пример при нас sprites.png
15. Конвертирайте снимките си към data:image/png;base64
Или иначе казано, конвертирате изображенията си в текст и така по-лесно, и с по-малко заявки може да бъде заредена всяка една снимка (намаляте общото количество рикуести към сървъра и към потребителите си). ВНИМАНИЕ, този похват е препоръчителен само за малки изображения и икони!
Това е и крайният резултат при нас на една такава снимка.

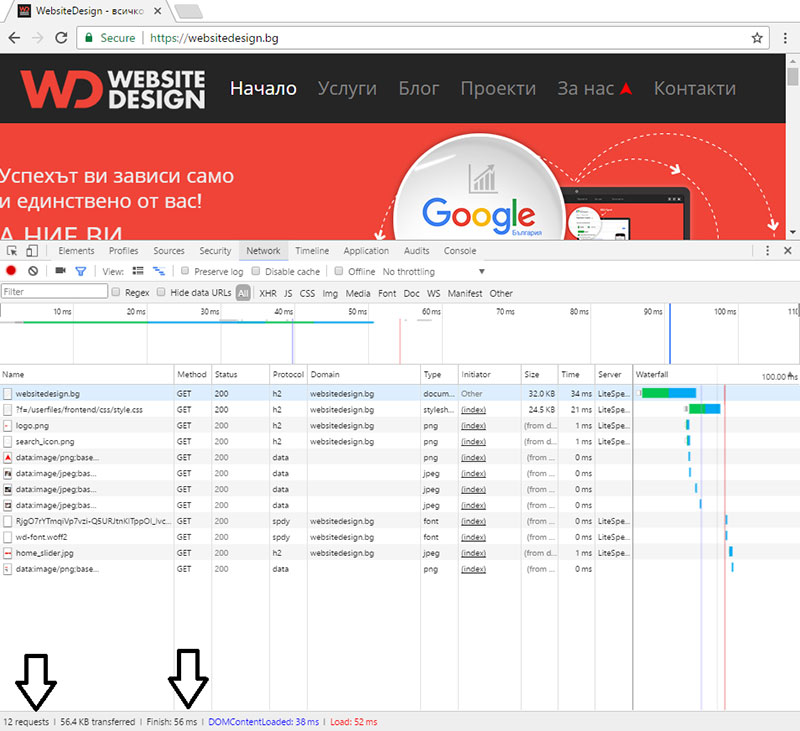
Ето как, използвайки този метод, в комбинация с няколко други, намалихме заявките до 12 и времето за зареждане на началната ни страница в хром браузър до 56 ms. което е невероятно бързо...
16. Използвайте само нужните икони вместо цялата библиотека font-awesome
Ако заредите цялата библиотека font-awesome (която е чудесна), общо нейния размер е 33 kb за CSS и 77 kb за woff2 шрифта. Това прави около 100 kb допълнителен размер за сайта Ви и за всички които ще го зареждат, което е значително.
Вместо това използвайте този инструмент icomoon.io и заредете само иконите, който найстина ще използвате в сайта Ви.
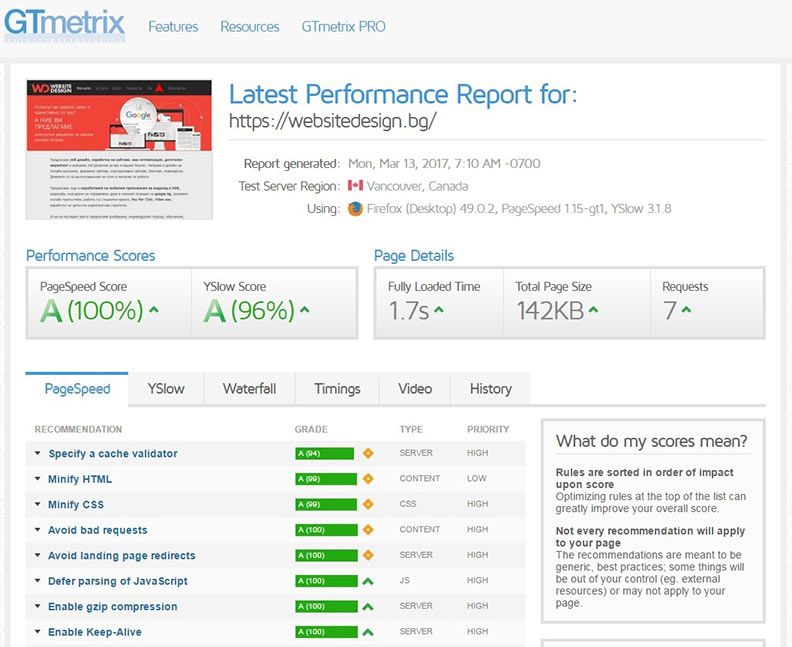
17. Кои са най-добрите инструменти за тестване на бързината

Тези инструменти дават множество съвети за оптимизиране на сайта ви, като намаляне размерите на почти всичко възможно. Анализират и предоставят прилично подробни данни.
Бонус съвети:
- Оптимизиране на базата данни
Важно е само за големи сайтове. Оптимизиране на базата данни - MySQL, създаване на индекси по полетата в WHERE клаузата, както и полетата по които се JOIN-ват таблици, ще намали времето за намиране на резултатите. Тук можете да намерите повече информация на английски: tutorialspoint.com.
- Използване на CDN
Content Delivery Network е услуга, която копира данните от вашия сайт на сървъри в различни държави. И когато някой от тази държава или близка до нея иска да отвори сайта ви, той го отваря през физически най-близката до него локация и по този начин се ибягва забавянето, което би имало ако отваряте сайт от далечна точка на света. Подходящо главно за големи мултиезични проекти, на различни континенти.
18. Заключение
Хубаво нещо е бързината! Но имайте предвид, че всичко това, което сме направили си е чиста проба манящина. Сътворили сме го за да ви предоставим малко полезна информация и да видите че можем, можем да го направим и за вас, ПОТЪРСЕТЕ НИ. Но, всичко това не е задължително. Ако сайта ви изглежда, че се отваря бързо, най-вероятно няма да имате нужда нещо допълнително да се прави в тази насока.По скоро помислете как всичко в него да е насочено правилно към точните потребители и обърнете сериозно внимание на съдържанието. Ако се трудите упорито, със знание и любов, позитивните резултати ще дойдат.
*Източници на данните в началото: webmarketing-com.com, blog.kissmetrics.com, emea.cdnetworks.com