
В доклада „Истина, лъжи и интернет”, Demos открива, че една трета от тийнейджърите във Великобритания, участвали в проучването, вярват на каквато и да е информация намерена онлайн и я считат за вярна, без да им е нужна квалификация. Дори по-изумяващото е, че 15 процента от тази група признава, че взимат своето решение за истинността на съдържанието на уеб страницата само на база на нейния външен вид.
Дизайнът служи за една главна цел: да спечели доверието на целевата аудитория. Изследванията показват, че още първата секунда, в която човек погледне дизайна, още преди да е прочел и една дума, вече е определил своето мнение, дали това, което гледа е качествено и заслужава да му се има доверие.
След като веднъж бъде установена линията на доверие, само тогава качествения дизайн може да работи в помощ за превръщането на данни в знание и на знанието в разбиране. Все пак, лошият потребителски опит може да служи като индикация за потребителя и да го накара да се отдръпне, като не успява да се довери на продукта или дори на цялата марка.
Да се обяснят решенията за дизайн на хора, които не са дизайнери, е истинско предизвикателство.
На база на опита на професионалистите, ето и 10-те топ съвета за изграждане на доверие чрез дизайн:
01. Спазвайте обещанията си

Най-очевидният начин за загуба на доверие е като нарушите вашите обещания. Веднага щом обещаете нещо и това нещо не се случи, вашата публика незабавно става подозрителна към всичко, което правите. Неспазените обещания в потребителския интерфейс може да се случат по различни начини, но най-често те се появяват, когато има конфликт между техническите нужди и потребителският опит.
Например, сигурни сме че ви се е случвало, когато кликнете върху линка на вашата поща, вместо да ви препрати към мейла, се отваря реклама, която заема целият екран, принуждавайки ви да я изгледате. Когато кликнете на линка за пренасочване към пощата, изричното обещание е, че следващото нещо, което ще видите е именно вашата поща.
Това „обсебване” на рекламите е често срещана практика при уеб продукти, които се опитват да монетизират всеки клик. Но може да се замислите върху това: „Дали не карам моите потребители да изгубят доверие, след като не бъдат директно пренасочени към мястото, където искат да отидат, когато кликнат на линка? Дали тогава няма да отидат някъде другаде?”
02. Бъдете последователни
Непоследователният интерфейс е специална форма на неспазено обещание. Когато имате очаквания относно това как специфичен елемент на интерфейса трябва да работи и да реагира, промяната на това взаимодействие или въвеждането на различни образци на потребителски интерфейс, за постигането на подобни цели, ще обърка вашите потребители. Проблемът е, че особено ако взаимодействате с голям екип, чиито членове работят отделно един от друг, могат да бъдат взети непоследователни решения на различните места или по различно време, а с течение на времето тези непоследователности могат да се увеличат.
Ръководството за дизайн на BBC, наречено „Глобален език на опита (GEL)” – на английски, е напълно достъпно за хората.
Едно наистина силно ръководство за дизайн, каквото е това, може да помогне да се намали проблема с непостоянния потребителски интерфейс. Подобно ръководството за дизайн образува централната точка, към която всички членове могат да се обърнат, за да намерят принципни отговори и шаблони за дизайн, както и философии, които са били прилагани, и които ще помогнат за насочване към решенията, касаещи новите шаблони.
В по-голямата си част, ръководствата за дизайн пазят търговски тайни, но специалното ръководството на ВВС е пример, който е общодостъпен.
03. Бъдете ясни
Неясният дизайн може да доведе до объркване и недоверие у потребителите. Ръководството за оптимизиране на яснотата често може да помогне за изчистване на нередностите по дизайна, особено, когато се отнасят за това да се избере как текста и цветовете ще работят върху екрана, с цел подобряване на тяхната читаемост. И така, потребителите, които се борят с това да прочетат дадено съдържание, са по-малко склонни да му вярват.

Уеб сайтът, ContrastRebellion.com, се бунтува срещу използването на бледи контрастни фонови цветове в дизайна, твърдейки, че така дизайнът е неясен и сайтът става труден за четене.
От сайта ви съветват: „Не причинявайте главоболие на вашите посетители само защото сивия или всякакъв друг цвят с по-нисък контраст е изглеждал по-добре във вашият дизайн в сравнение с черния цвят”.
04. Уважавайте контекста
Ако съдържанието е кралят, контекстът е кралицата. Архитектът Елайъл Саарайнен отбелязва, че ние трябва винаги да проектираме нещо като мислим за него в неговия следващ по-голям контекст - стол в стая, стая в къща, къща в околната среда, околната среда в градски план”. Това важи в пълна сила и за уеб дизайна.
Бутонът никога не е просто бутон. Разгледайте го в следния контекст – бутон в модул, модул в раздел, раздел в статия, статия в уеб страница, уеб страница в уеб сайт.
Наскоро направих опит да купя билети за събитие, което силно ме вълнува от популярен сайт за купуване на билети. Знаех, че билетите ще свършат бързо, затова се логнах рано, намерих събитието и кликнах върху изображението на бутон, на който пишеше „Билети”. От там бях пренасочен към страница, на която имаше заглавие: „Очаквайте скоро”, като предположих, че това означава, че билетите още не са пуснати за продажба. Чаках търпеливо, като от време на време зареждах наново страницата, но съобщението така и не се промени. Така чаках, докато отмина времето, анонсирано за продажба. Накрая реших да се върна на заглавната страница и да започна наново. Този път кликнах върху бутон с надпис „билети”, а не на изображението с този бутон и надпис на него. Сайтът ме пренасочи към съвсем различна страница, където щях да си купя билети, ако вече не бяха продадени...
Бутонът, поставен в контекста на изображението ме заблуди, като си мислех, че има само един вход, като всъщност това са били две съвсем различни действия. Като резултат, аз изпуснах времето, в което можех да закупя билетите за събитието, на което толкова исках да отида.
Предвиждайте всичко, според неговия контекст, за да избегнете раздразнението, което може да породите у потребителите.
05. Опознайте гласа си
Един силен глас може да промени света. Хората инстинктивно вярват на уверен и силно изразен глас, но този глас трябва да е вашият собствен.
Клиентите обикновен искат нещата да изглеждат подобни на продукти, които познават и уважават, но това е просто заобиколен начин да кажат, че искат да бъдат възприемани по подобен начин като съответната марка. И като дизайнери е наша задачата да им помогнем да се изразят и да покажат уникалната си стойност.
06. Незабавно показване на резултати
Причината винаги трябва да води до резултат възможно най-бързо. Когато потребителите вкарат нещо в системата, те очакват да видят резултати без забавяне. Това може да се случи с малки стъпки, като имате контроли, които откликват на действията на потребителите с промени в цвета или малки движения, но също така може да се случва и по-мащабно, както когато потребителят започне търсене, показаните промени в резултатите се актуализират в реално време.

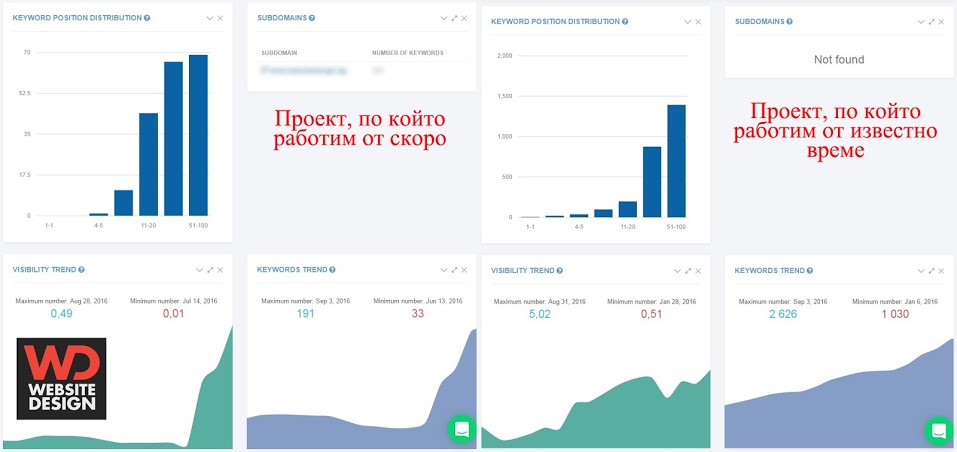
Уверете се, че сайтът ви предоставя незабавна обратна връзка за действията на потребителите. От Google Analytics и Google Search Console може да научите много за интеракциите на вашата публика.
07. Преходът променя
Хората страдат от слепота към промените (change blindness). Ние трудно разпознаваме промените в околната среда, освен, ако няма очевидна промяна в състоянието. Един известен експеримент представя следния сценарий – гостите в хотела се приближават към рецепцията, където няколко секунди разговарят със служителя там. След малко, той се преструва, че изпуска химикала и се скрива зад рецепцията да го търси. След това отзад изскача съвсем различен човек, продължавайки разговора от там, където е бил прекъснат. По-голяма част от клиентите, изобщо не забелязват, че говорят с друг човек. Предполагам, че поне част от тях са почувствали, че нещо не е както трябва, макар да не са били сигурни какво.
Ето така работи и мрежата, с неудобни прекъсвания, докато зареди страница, или промяна, която обърква потребителите и ги кара да се чувстват некомфортно и да се чудят кое е различно.
Един от начините, по който USA Today ( Америка Днес) са успели да преодолеят на своя уебсайт слепотата към промените от страна на потребителите, е чрез определящи и постоянни преходи или чрез използването на слайдове, изскачащи прозорци и др., където се зарежда новото съдържание, така че потребителите да не губят контекста, от там, откъдето идват.
Андрес Кесада, творчески директор на USA Today, споделя: „Искахме потребителят да се чувства така, сякаш не е напускал страницата. За нас беше важно още откачалото да го определим това като правило. Зареждането на статия или раздел беше прекалено разсейващо.”

08. Насочвайте, не диктувайте
Никой не обича да се чувства измамен. Когато отнемете избора на своята публика и правите избор вместо тях, а повечето хора не обичат да решават вместо тях, то тогава вие предавате доверието им.
Един чест шаблон, който виждаме, свързан с този проблем са предварително отметнатите опции, които често ни записват за получаване на новини и писма от трети страни. В някои случаи дори купуваме нещо без дори да сме разбрали, че сме платили за него.
09. Направете го изчистено и лесно, а не опростено
Стийв Кръг ни казва в неговата книга – „Не ме карайте да мисля. Посетете отново: Подход на общото усещане към използваемостта на уебсайт.” И все пак, той не ни казва „не ми позволявайте да мисля”. А това е важно разграничение. Вашата аудитория не е глупава и ако не започнете да се отнасяте с тях не като друго, а като с интелигентни човешки същества, те ще ви обърнат гръб и ще потърсят някой, който се отнася с уважение към тях. Потребителският интерфейс трябва да изглежда естествен и да е лесен за употреба, но това също така не означава, че трябва да махнете всички опции, а само, че те трябва да са представени честно, ясно и без да се променят.

10. Никога не ги оставяйте да искат още
Една известна фраза, свързана с театъра гласи: „винаги ги карайте да искат още”. При потребителския опит е вярно точно обратното: не искате да оставите своите потребители без опции или да ги заведете в задънена улица. Ако направите това, ще ги изгубите.
Използвайте тези 10 топ съвета като начална точка за установяване и ръководене на доверието на потребителите, което пък няма как да не доведе до разрастване на вашия онлайн бизнес.
Източник: creativebloq.com