
В момента по света има над милиард уеб сайтове, създавани от хиляди хора и фирми. Тази статия се основава на скорошни изследвания на екипа на Tilda. Те са анализирали често срещаните грешки, които хората правят, когато създават уеб сайтове, използващи тяхната платформа. Но, същите грешки се допускат и за всякакви платформи и къстъм разработки.
Ето списък на това какво е добре и какво не е добре да се прави, приложим към който и да е инструмент или услуга за уеб дизайн, които използвате.
Често допускани грешки при дизайна на целевата страница, които да се избягват
1. Съдържанието не е разделено на логически блокове
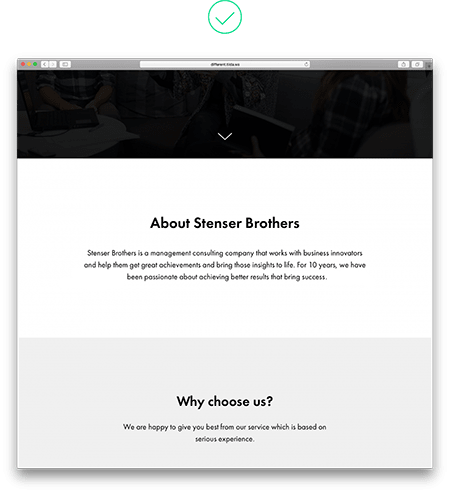
По-лесно е потребителите да възприемат и асимилират информация, ако е групирана в логически блокове. Задайте подложка около 120 px-180 px и отделни блокове от текст, като използвате цветни фонове.
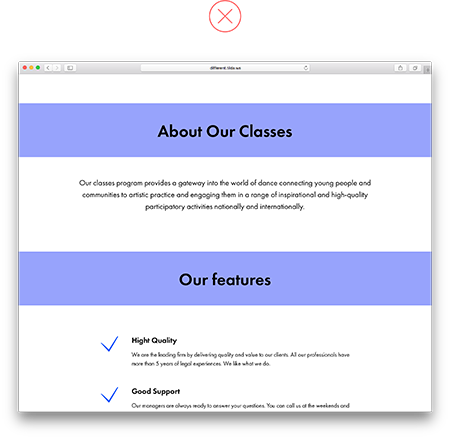
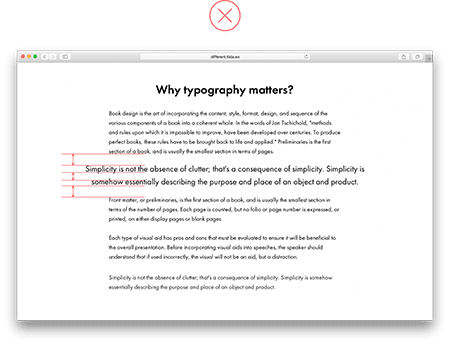
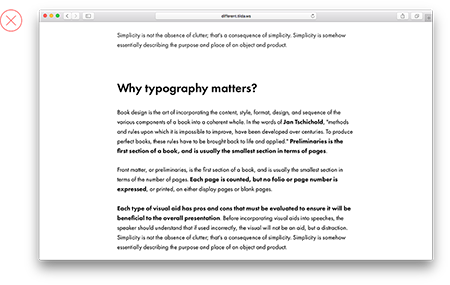
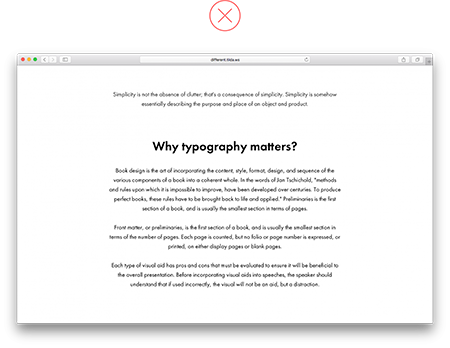
 Тук има съвсем малко място между редовете и някакси не става съвсем ясно кога свършва едната тема и къде започва другата, освен това този дизайн се нуждае от цветни блокове, за да разделят съдържанието в логически комплекти. В резултат на това тази информация е трудна за разчитане и не е ясно кой текст към кой блок от информация принадлежи. Тук има съвсем малко място между редовете и някакси не става съвсем ясно кога свършва едната тема и къде започва другата, освен това този дизайн се нуждае от цветни блокове, за да разделят съдържанието в логически комплекти. В резултат на това тази информация е трудна за разчитане и не е ясно кой текст към кой блок от информация принадлежи. |
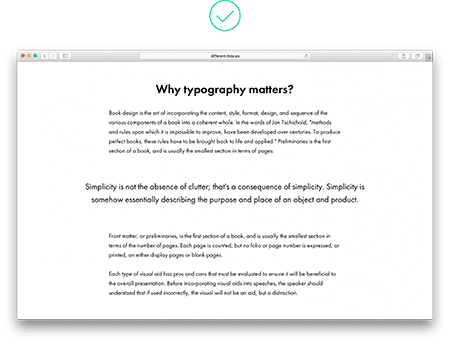
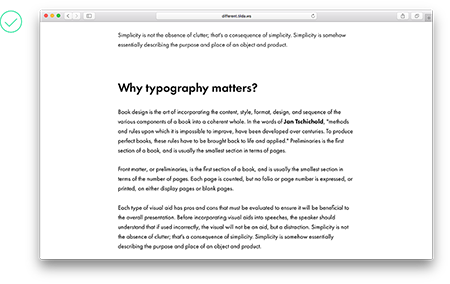
 Тук разстоянията са достатъчно големи и блоковете са разделени по цвят, което прави нещата съвсем ясни - тези блокове съдържат различни видове информация. |
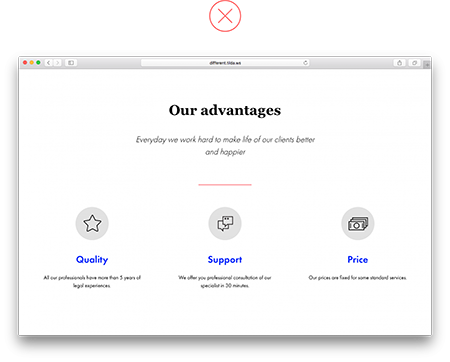
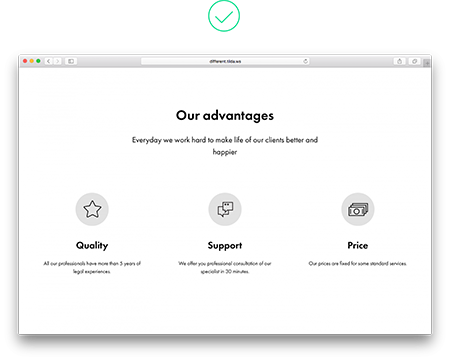
2. Неравномерно пространство между елементите на уеб страницата
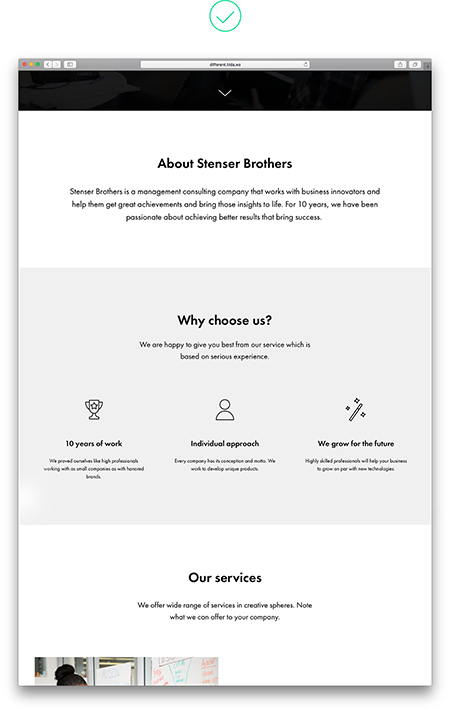
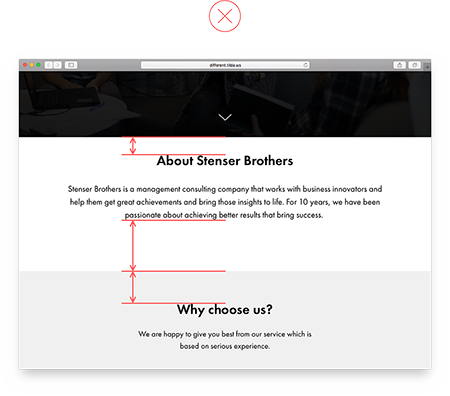
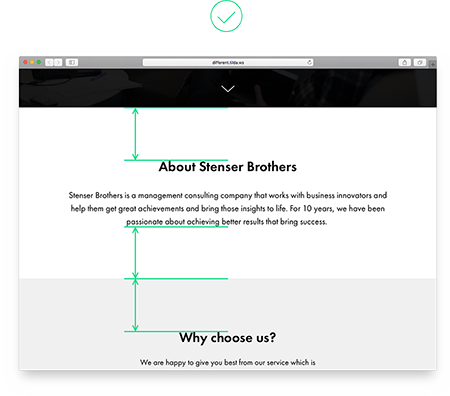
Еднакви размери празно пространство трябва да има около логическите блокове от съдържание. В противен случай страницата ви ще изглежда объркана и потребителите няма да обръщат еднакво внимание на всеки раздел.
 Пространства с различни ширини изглеждат неравномерни и създават впечатление, че фирмената информация е свързана със заглавната част, въпреки че всеки блок е еднакво важен. |
 Еднаквите размери около заглавията и описанията помагат на логическите блокове да се възприемат по-лесно и да показват, че носят различна, но еднакво важна информация. |
3. Прекалено малкото празно пространство, между съдържанието, означава че потребителите не могат да разделят мислено самото съдържание в логически блокове
За да избегнете смесването на логическите и семантични части, ги разделете и поставете голямо пространство (поне 120 пиксела) между тях.
|
|
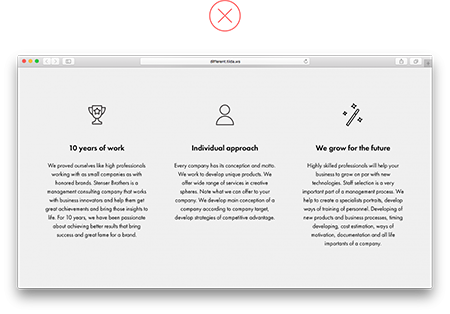
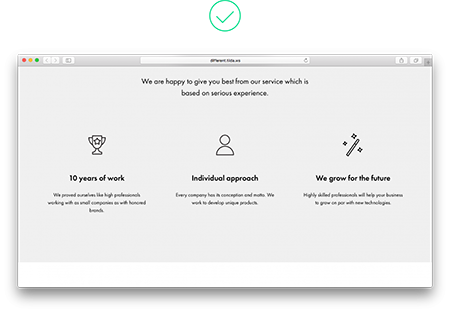
 Когато празното пространство е достатъчно голямо, разликата между тези два семантични и смислово разделени части от сайта е веднага видима. Това е много по-силно изявено и играе по-голяма роля, когато става дума за едностранични уеб сайтове (SPW). |
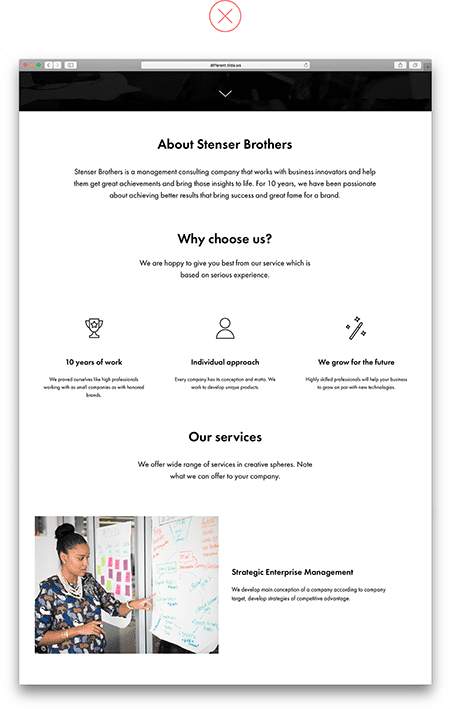
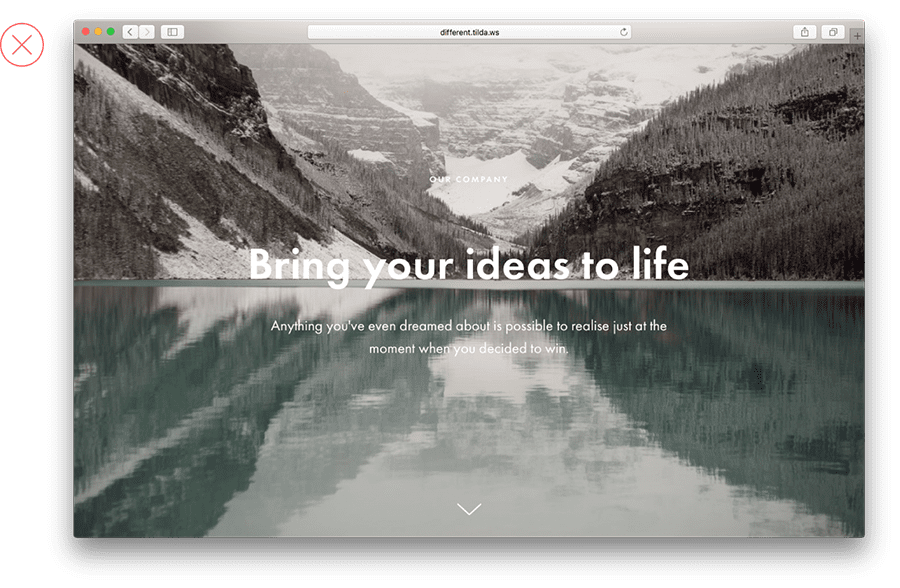
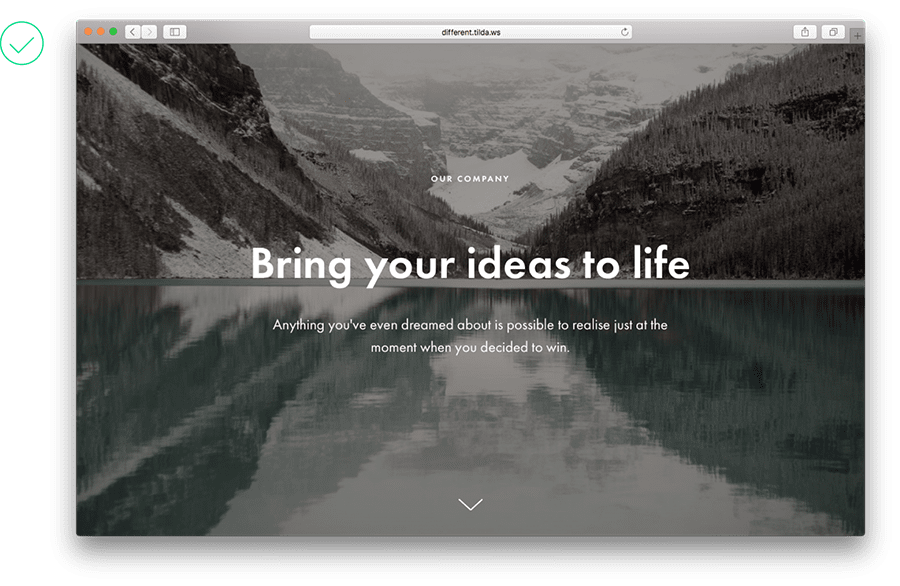
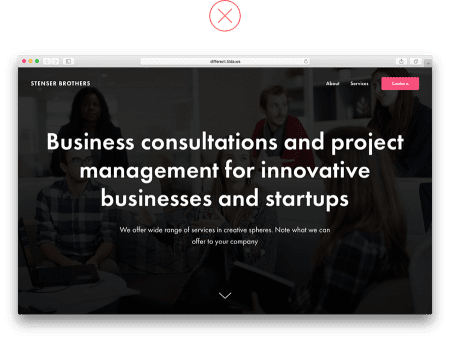
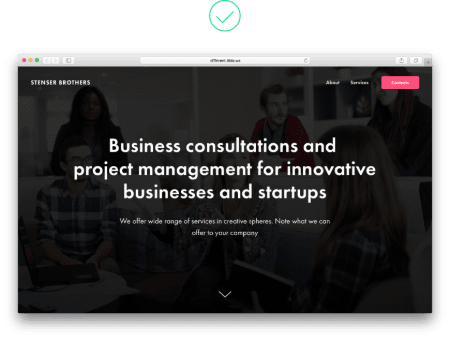
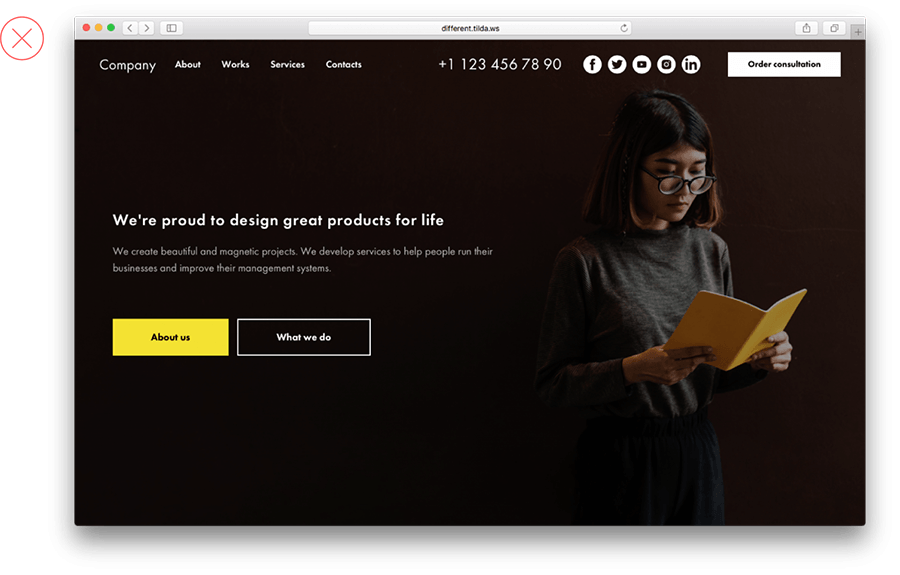
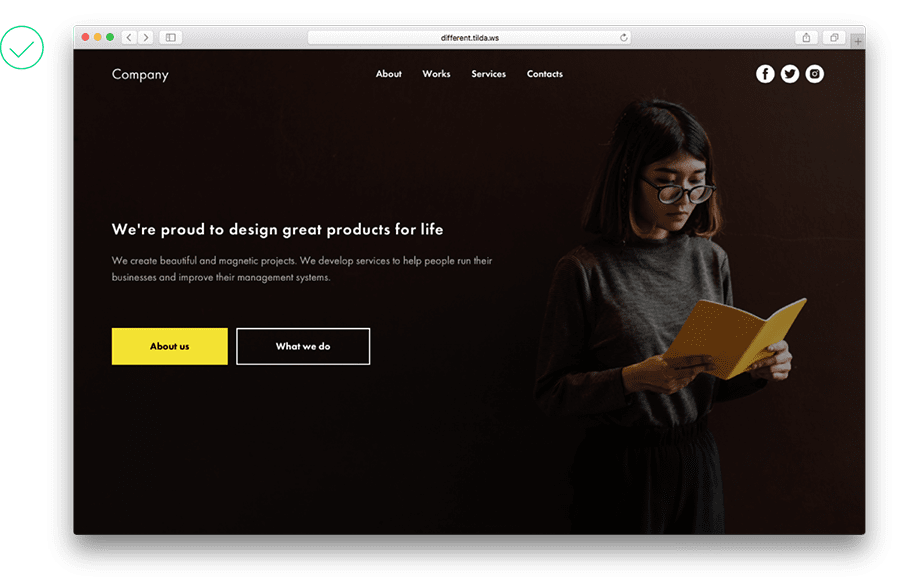
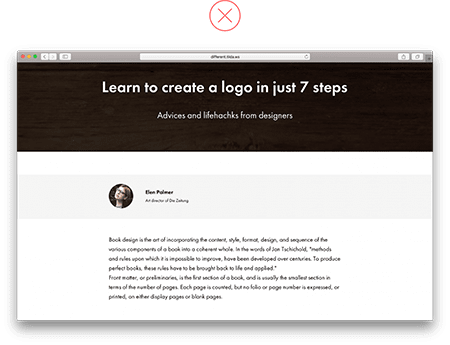
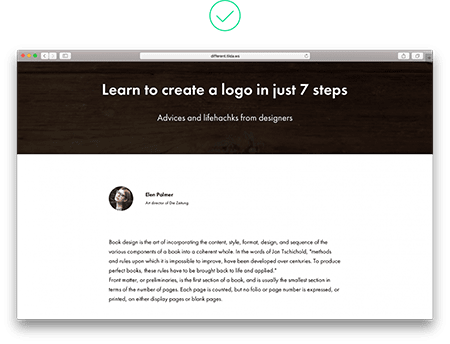
4. Не достатъчен контраст за текст върху изображение
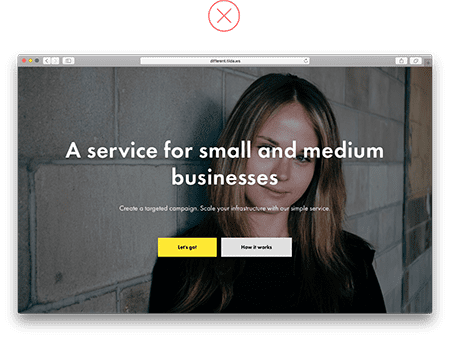
Трябва да има достатъчно контраст между текста и фона. За да направите текста достатъчно видим, поставете контрастен филтър върху изображението. Черното е популярен цвят, но можете също да използвате ярки цветове и да ги смесите.
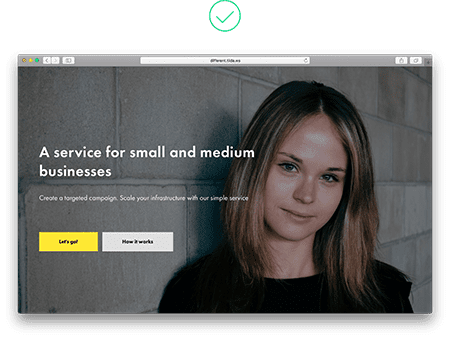
Друга опция е използването на контрастиращо изображение от началото и поставянето на текста върху тъмната част на снимката.

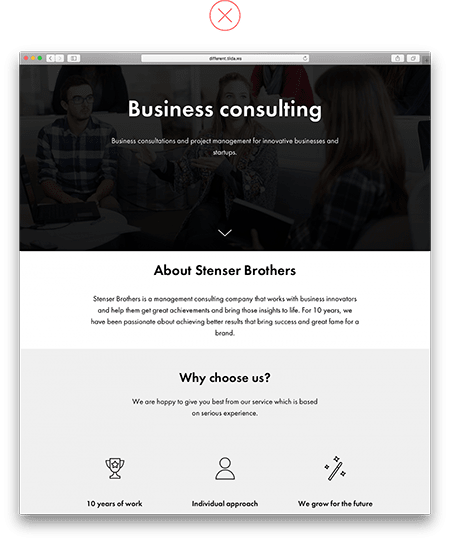
Това изображение е прекалено светло, което прави твърде трудно прочитането на текстовото съдържание.

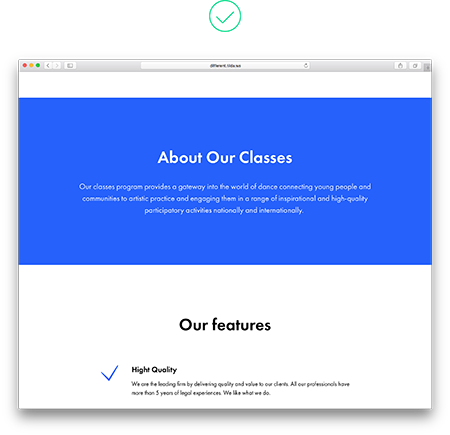
Филтърът, приложен към снимката, прави текста съвсем лесен за четене.
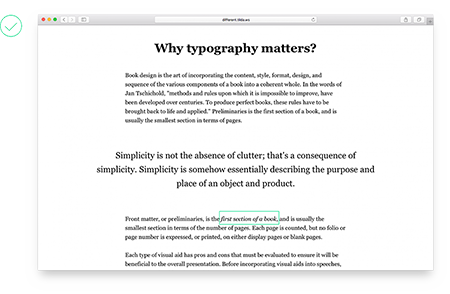
5. Твърде много стилове на една страница
Твърде много типографски и дизайн стилове на една страница я правят да изглежда непрофесионална и трудна за четене. За да избегнете това, ограничете се до един шрифт и две опции за насищане, например нормална и по-тъмна.
 Поради прекаленото използване на множество типографски стилове, не е ясно къде попада акцентът. |
 Един шрифт, един цвят и два вида сатурация. Типографията на страницата изглежда чиста и ясна. |
6. Не слагайте цветни подложки на кратки логически блокове
Избягвайте да подчертавате тесните елементи на страницата с цвят. Просто не изглежда добре. Например заглавията вече са добре маркирани, благодарение на техния размер и болдването на самия шрифт. Искате ли да подчертаете конкретна точка на страницата? Използвайте цветен фон за целия блок, включително заглавието и текстовото съдържание.
 Заглавията, поставени на цветен фон, разбиват непрекъснатостта на страницата и приличат на отделни независими елементи. |
|
7. Твърде много текст във вътрешни блогове
Когато в определена страница има няколко колони със съдържание и там има много текст, се чете трудно, защото посетителите на сайта трябва буквално на всяка втора, трета дума да прескочат от един ред на друг. Освен това просто не изглежда добре! Правилно би било да намалите броя на колоните и да съкратите текстовото съдържание в тях. В противен случай никой няма да го прочете.
 Много текст под тесен блог е труден и неприятен за четене. |
 Под тези смислови съдържателни откъси има съвсем малко текст и е лесен за четене и възприемане. |
8. Прекалено много центриран текст
Центрирането на текста на страницата работи добре, когато има малко текст, в противен случай потребителите започват да се затрудняват да навигират ефективно. Същевременно увеличавайте размера на шрифта, като започнете от 24 пиксела.
Ако трябва да включите много текст, използвайте блоковете, които "крият" текстовото съдържание и след като кликнете на тях се показва цялото. Като падащо меню.
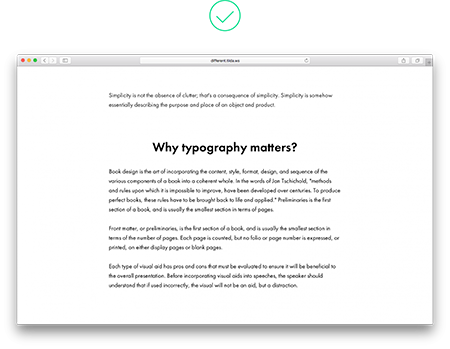
 Дългите центрирани текстове не са лесни за четене. |
 Краткият центриран текст, изглежда добре на страницата. |
9. Текстовото съдържание върху съществена част от изображението
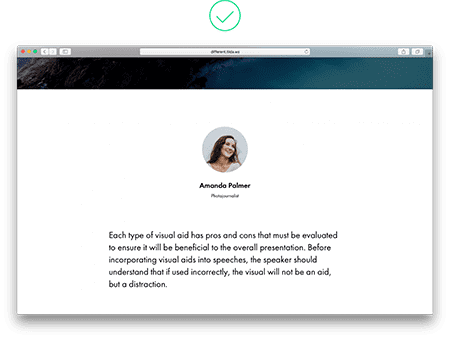
Избягвайте да покривате смислени части или малки детайли на изображение с текст. По този начин ще закриете изображението и ще направите текста нечетлив. Изпробвайте различни позиции за редовете, като центриране или приравняване на текста вляво, дясно, или поставянето му вертикално.
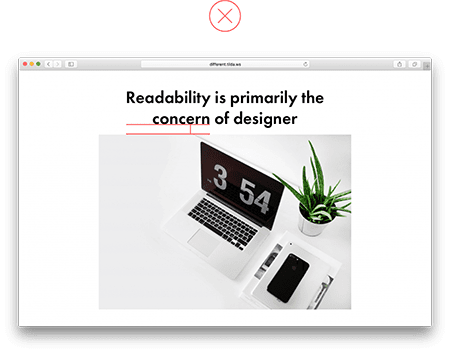
 Това заглавие пречи на лицето на жената. С толкова много детайли на изображението е трудно да прочетете текста. |
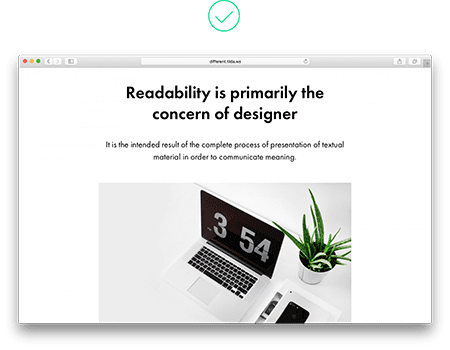
 Изображението и текстовото копие са лесни за четене и формират добра композиция. |
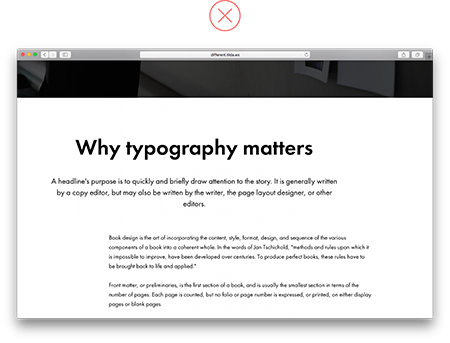
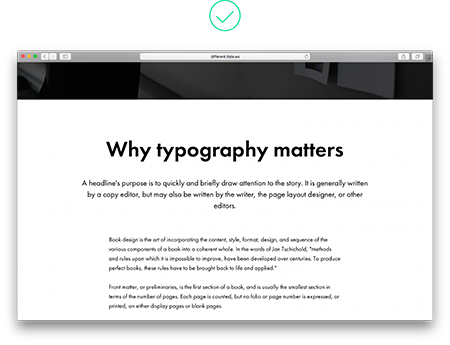
10. Нарушена визуална йерархия
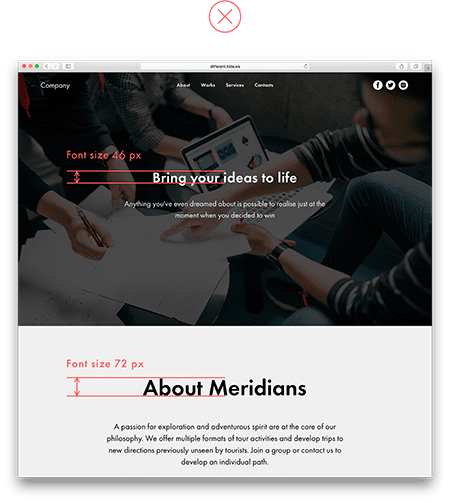
За да може йерархията на информацията да бъде ясно видима на страницата, заглавието на хедъра трябва да е по-голямо от останалите заглавия или поне със същия размер, особено ако е дълго, например.
Обикновено то е маркирано като H1 заглавие, но е необходимо и да притежава определена визуална големина.
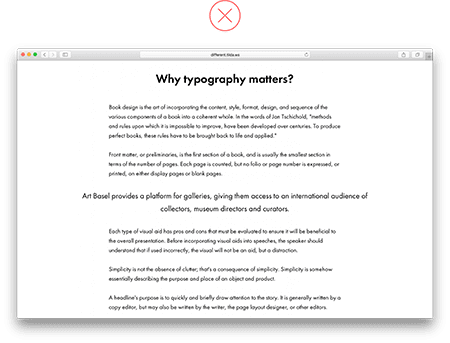
 Заглавието на хедъра е несъразмерно по-малко от следващото, което е объркващо. Защо? Това прави второто заглавие очевидно и открояващо се, а първото незначително. |
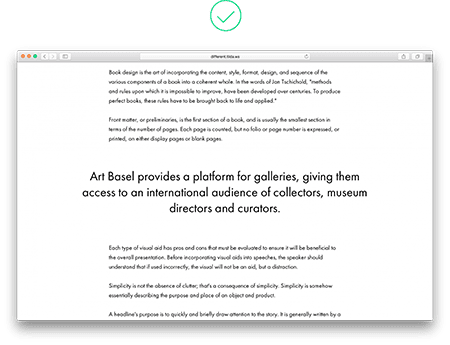
 Заглавието на хедъра е по-голямо от това в следващия блок, така че цялата страница изглежда нормална и последователна. |
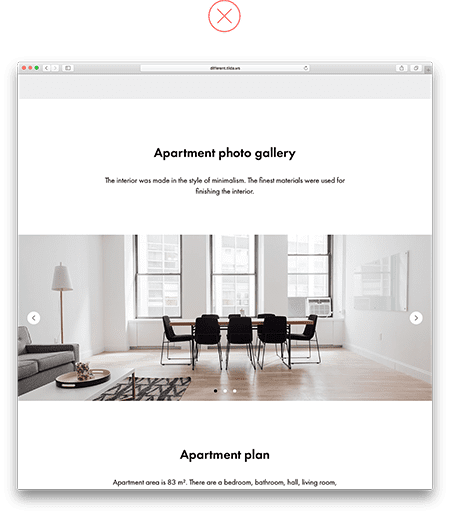
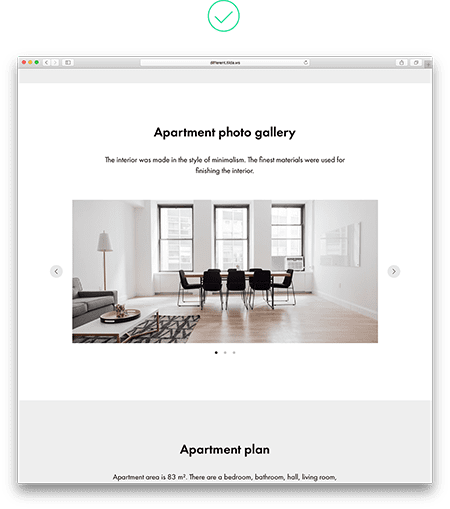
11. Един логически блок е разделен на две
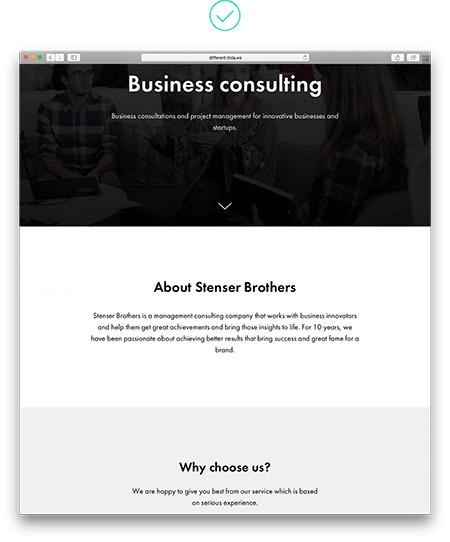
Едно изображение или галерия на цял екран, след текст, прилича на отделен независим блок. Ако добавите подложка около галерията, текстът и изображенията ще изглеждат като логично цяло, благодарение на това, че споделят един фон.
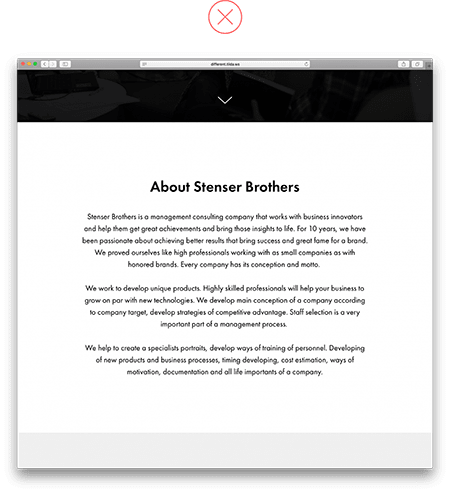
 Галерията на цял екран изглежда несвързана със заглавието по-горе и изглежда като самостоятелен блок. |
 Галерията споделя същия фон като заглавието точно над нея, което прави цялата композиция смислово разбираема. |
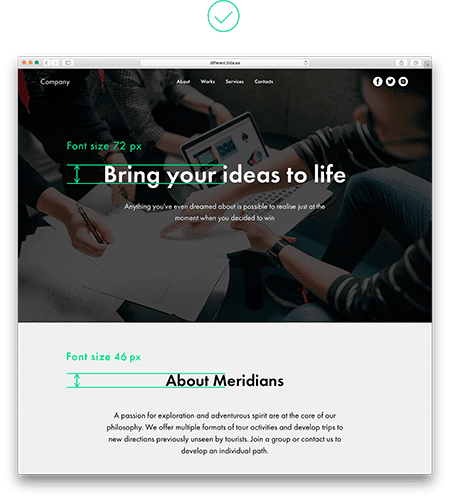
12. Заглавието е твърде голямо и дълго
Много голям шрифт е идеален за няколко думи. Ако заглавието е дълго, използвайте шрифт с по-малък размер. То ще бъде лесно за четене и ще остави достатъчно пространство за всички други дизайнерски елементи на страницата.
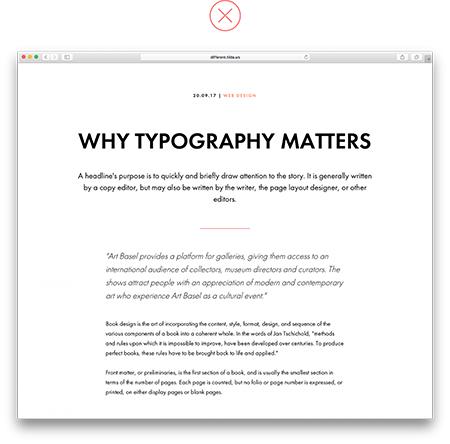
 Заглавието, което е твърде голямо, заема цялото място, докато дизайнерските елементи се свиват за пространство и заглавието става грубо и трудно за четене. |
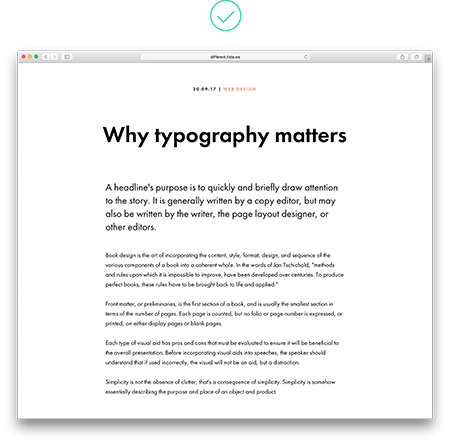
 Тази страница е съставена добре, всички елементи на дизайна са в баланс помежду си и текстът е лесен за четене. |
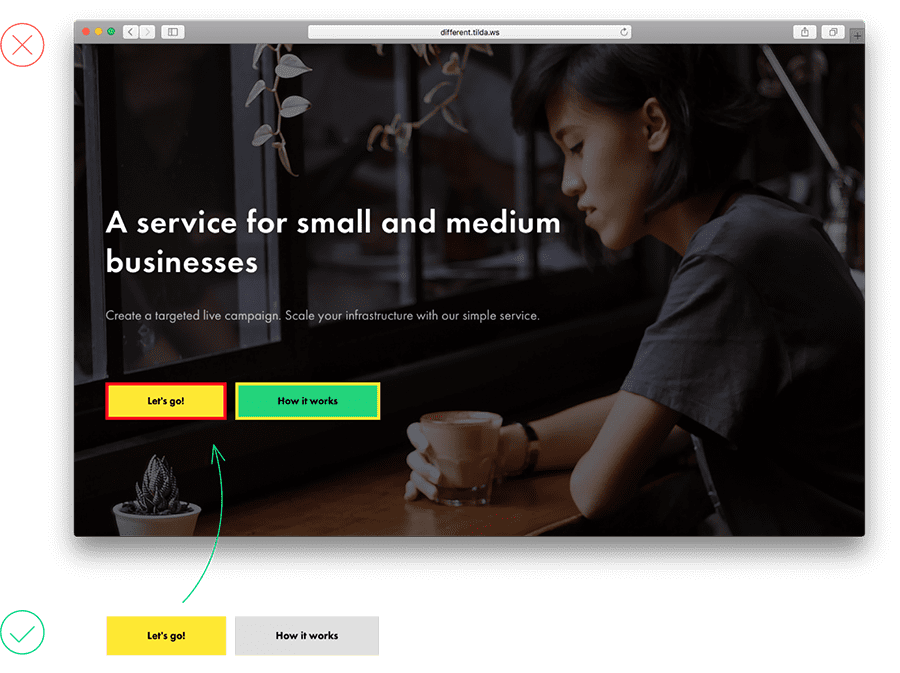
13. Грешно използване на цветова рамка за бутони
Цветовите рамки са необходими, когато бутонът е прозрачен. Добавянето на рамка за цветен бутон няма смисъл, това е просто още една безсмислена дизайнерска функция, която претоварва страница и я затруднява за четене и възприемане.

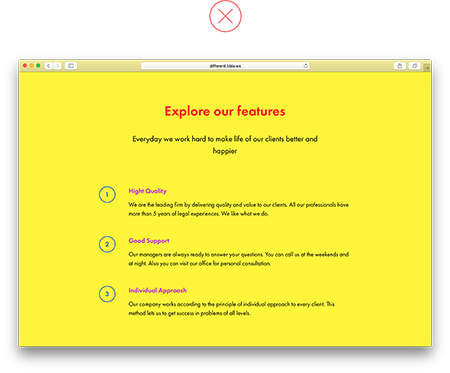
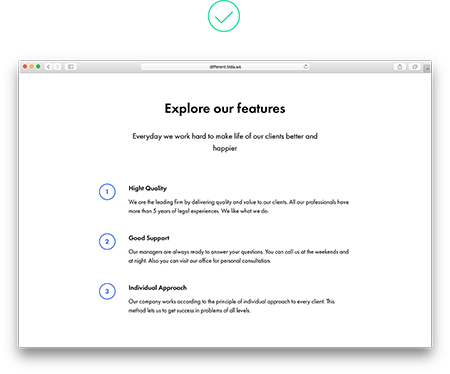
14. Използване на твърде много цветове
Използването на твърде много цветове на страница е объркващо и не става ясно кое е най-важното. Един или два цвята са достатъчни, за да дадат визуална среда на това, което е наистина от значение.
 На страницата има твърде много ярки цветове; това е объркващо. |
 Един цветен акцент създава разнообразие и не отвлича вниманието от съдържанието на страницата. |
15. Претрупано меню
Хората посещават уебсайтове, за да намерят решения на проблемите си. Помогнете им! Използвайте менюто, за да помогнете на хората да навигират в уеб сайта и да намерят това, от което се нуждаят, бързо и лесно. Не ги претоварвайте с прекомерна информация. Достатъчно е да имате 5-7 елемента в менюто.

Това меню носи твърде много информация, което прави навигацията в сайта по-трудна.

Едно опростено меню прави лесното намиране на това, от което се нуждаете.
Грешки при дизайна на статия (новина)
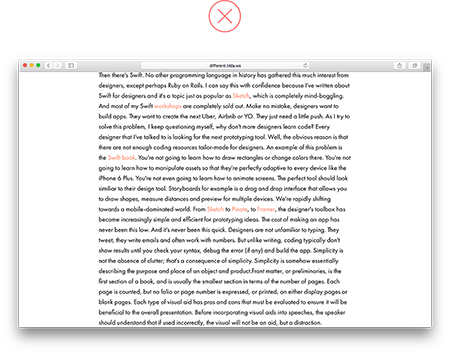
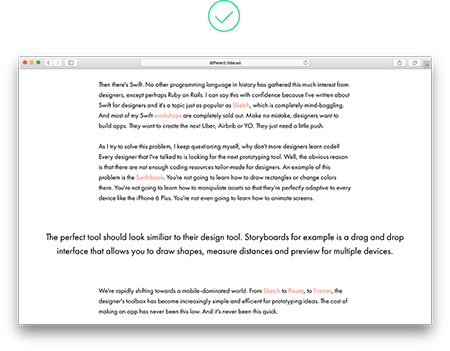
1. Дълъг текст в един абзац
Подобен текст прави четенето изключително трудно. За да го направите много по- лесно "смилаем", го разделете на параграфи, възползвайте се от всички инструменти на форматирането, използвайте изображения и видеа.
 Огромна "стена от текст" е трудна за възприемане. |
 Различни елементи на форматирането (абзаци, шрифтове, големина) или изображения правят текстовете много по-лесни за четене. |
2. Заглавието е разположено на еднакво разстояние между предходния и следващия параграф
Едно заглавие не трябва да "виси" между главите на еднакво разстояние, защото то реално принадлежи към следващия параграф. Разстоянието над заглавието трябва да е 2-3 пъти по-голямо от пространството под него. В същото време, разстоянието под заглавие трябва да бъде приблизително същото като разстоянието между параграфите, или малко по-голямо. По този начин заглавието визуално ще се позовава на последващия текст.
 Заглавието е разположено на равно разстояние между параграфите по-горе и под него и не е ясно към кой от тях принадлежи. |
 Тук е съвсем ясно заглавието към кой блог от текст принадлежи, благодарение на ясното разстояние преди и след него. |
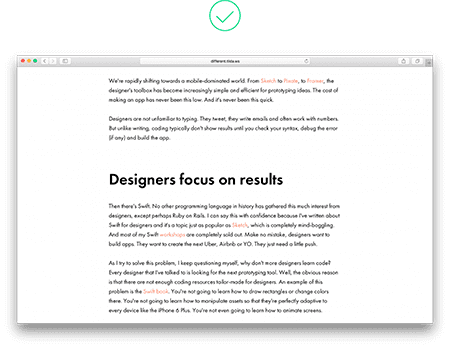
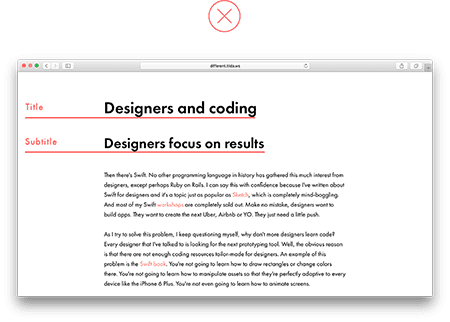
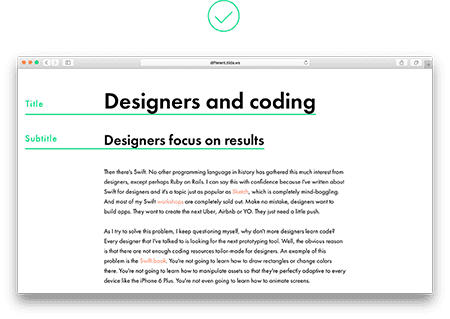
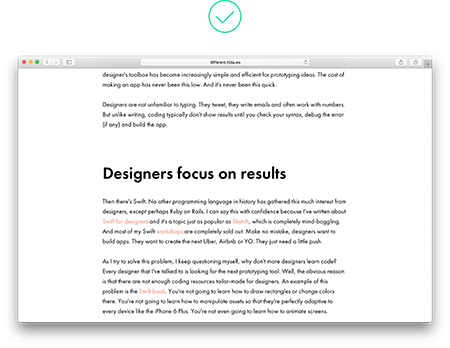
3. Няма логическа визуална подредба при заглавията
В типографията, контрастирането (големината) се използва за визуално разделяне на различни нива на текст и установяване на строга йерархия. Основните заглавия трябва да са най-важните на страницата, подзаглавията трябва да бъдат по-малки, но все още ясно видими.
 Заглавието и подзаглавието имат приблизително еднакъв размер и между тях няма ясна йерархия. |
 Тук изглежда съвсем ясно, че основното заглавие е по-важно от подзаглавието. |
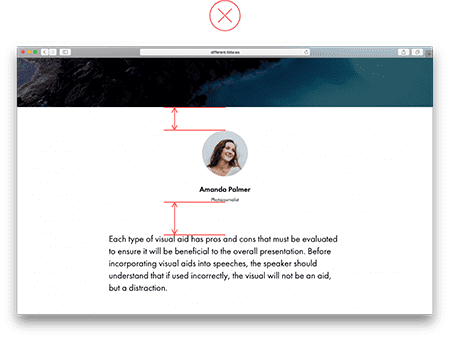
4. Различно разстояние над и под логическите блокове
Ако различните блокове (подтеми) носят еднаква тежест (тоест са еднакво йерархично важни), те трябва да имат същия вид и усещане и да са разположени на еднакво разстояние един от друг.
 Ако интервалът между заглавието и изображението на автора е твърде тесен, изглежда, че авторът има повече общо с заглавието, отколкото с текста, който следва. |
 Благодарение на идентичното подреждане на размера над и под изображението, блоковете изглеждат равноправни. |
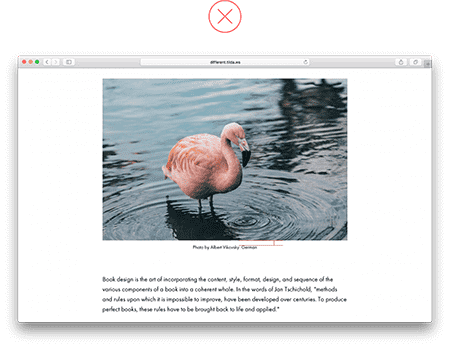
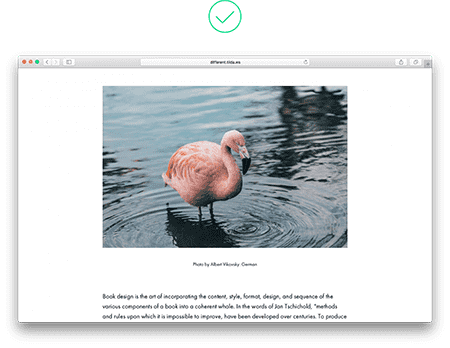
5. Надписът е разположен твърде близо до изображение
От една страна, илюстрацията и надписите й формират едно цяло, но това са два отделни елемента, а надписите не трябва да пречат на изображенията.
 Текстът (описващ изображението) е прекалено близо до самата илюстрация и се получава малък дискомфорт в потребителя, свързан с възприемането на описателния текст. |
 Има достатъчно празно пространство между изображението и неговия надпис, но е съвсем ясно, че двете вървят заедно. |
6. Има твърде малко място между подзаглавието и последващия текст
Подзаглавието и последвалият текст са едно логическо цяло, но ако интервалът между абзаците в дадена статия е по-голям от разстоянието между подзаглавието и следващия параграф, статията изглежда несвързана.
 Пространството между заглавие и абзац е по-малко от това между отделните параграфи. |
 Пространството след заглавието е малко по-голямо от интервала между абзаците. |
7. Текстови елементите, които служат за акцентиране, са поставени твърде близо до основния текст
Елементите, използвани като акцент, като ключови фрази или цитати, са независими обекти. За да се откроят, поставете ги на разстояние от 75-120 px от основния текст в мейн частта.
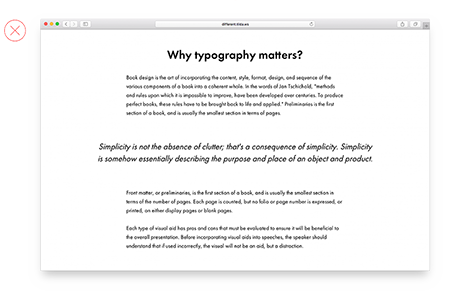
 Има твърде малко пространство между главния текст и елементите, които изкачат настрани от определената рамка с цел да направят впечатление. |
 Тук целта е изпълнена и текстът наистина се откроява, благодарение и на голямото разстояние от основното съдържание. |
8. Елементи с нисък контраст
Ако искате да подчертаете определена фраза, бъдете смели, направете ключова фраза по-голяма от основния текст с 10-15 px. Нека тя наистина се откроява от останалата част от текста.
 Ключова фраза се слива с останалата част от съдържанието. Това изглежда разхвърляно и нечетливо, затова се опитайте да го избегнете. Ключова фраза се слива с останалата част от съдържанието. Това изглежда разхвърляно и нечетливо, затова се опитайте да го избегнете. |
 Сега всеки може да го види, благодарение на големия шрифт и достатъчно свободно място около текста. |
9. Различен фонов цвят, от край до край на страницата за съвсем малък елемент
Ако искате да подчертаете малка част от страницата, като информация за автора примерно, достатъчно е да поставите подложка около самите елементи, което ще създаде впечатление за пространство. Не поставяйте този раздел на цветен фон, това ще изглежда не на място.
 |
 |
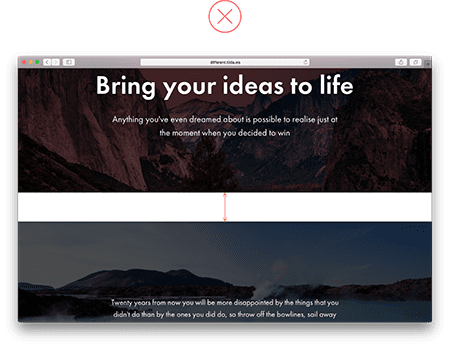
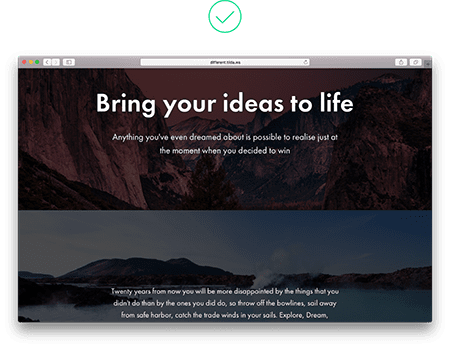
10. Между две изображения на цял екран има празно пространство
Когато използвате няколко изображения на цял екран в последователност, избягвайте да оставяте интервал между тях. Границата ще бъде видима и няма нужда да добавяте допълнителен елемент. Просто не добавяйте нищо.
 Празното пространство между изображенията на цял Празното пространство между изображенията на цялекран няма смисъл и не изглежда добре. |
 В този пример има хармоничен поток между изображенията. |
11. Използвани са прекалено много дизайнерски акценти
Дизайнерските акценти (като например тук с удебеления шрифт) работят добре, когато има малко от тях. Поставете твърде много и това ще започне да ви пречи да прочетете страницата. Тук акцентът е по-скоро свързан със seo-то, но както ясно се вижда, той влияе и на възприятието.
 Много думи са отбелязани с удебелен шрифт, така че текстовото съдържание стой малко като повредено и объркано. Много думи са отбелязани с удебелен шрифт, така че текстовото съдържание стой малко като повредено и объркано. |
 Няколко маркировки привличат вниманието към себе си и не пречат на останалата част от текста. |
12. Твърде много типографски стилове
Дизайнът не трябва да пречи на четливостта. Колкото по-малко типографски стилове има, толкова са по-видими важните елементи. Достатъчно е да подчертаете заглавията, подзаглавията и да използвате контраст за ключови фрази (стронг).
 Този текст има твърде много типографски елементи. Те разсейват читателя. |
 Много малко типографски стилове, акцентът и йерархията на текста са съвсем ясни. |
13. Центриране на текст в дълга статия
Центрирането обикновено се прилага към заглавията и разни цитати, за да ги различавате от останалата част от текста. Центрираният дълъг текст е трудно да се чете и възприема.
 Центрираният текст изглежда объркан и труден за четене. Центрираният текст изглежда объркан и труден за четене. |
|
14. Заглавието е твърде близо до изображението
Заглавието е индивидуален дизайнерски елемент също. То не трябва да стои твърде близо до изображението, което следва. Най-добрият вариант е да го поставите на не по-малко от 60 px и да добавите подзаглавие - по този начин ще се разгъне съдържанието на страницата и ще се постави правилният акцент там, където ви е необходим.
 Заглавието се намира твърде близо до изображението и изглежда така, като че ли му липсва въздух. |
 Тук заглавието е отделено от изображението с помощта на подзаглавие и съвсем ясно личи йерархията на цялата секция. |
15. Използване на курсив, там където не е необходим
Курсивът (италик, наклонен шрифт) се използва, за да подчертае една дума или кратка фраза в текста. Това не е толкова забележимо като Стронг (болд, удебелен), но ви позволява да поставяте акцент там, където имате нужда.
Не използвайте навсякъде курсив. И ако ползвате sans-serif като основен шрифт, избягвайте изцяло курсивите.
 Фразата се откроява вече благодарение на размера на шрифта и на това, че излиза от стандартната колона, така че курсивът тук всъщност не е необходим. |
 Курсивът е на правилното място, поставяйки точния акцент. |
16. Разминаване с основната текстова колона
Можете лесно да забележите тази грешка, ако направите малка почивка след редактирането на страницата си (промяна на размера на шрифта, подравняване или нов абзац), и да разгледате какво се случва.
 В този пример заглавието се премества наляво, а основното текстово съдържание - надясно. |
 Всички текстови елементи са в хармония помежду си. |
Източник: http://blog-en.tilda.cc/