
Ако искате да увеличите трафика и конверсиите, архитектурата на Вашия сайт ще е опорната точка, на която да разчитате.
И все пак много малко оптимизатори я използват в пълната ѝ мощ.
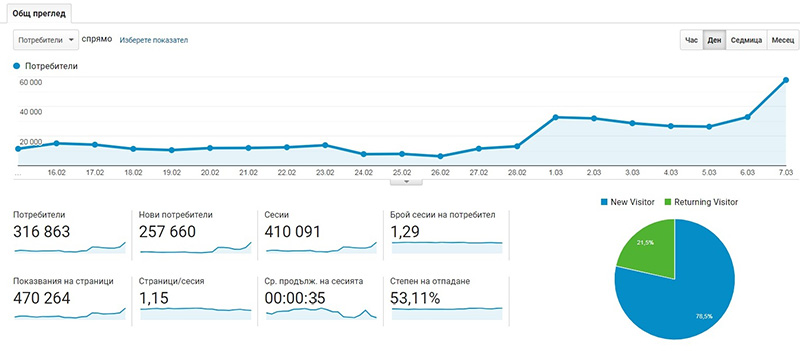
Графиката по-долу се отнася за голям сайт, в който наскоро направихме няколко малки промени по архитектурата му, спазвайки 2-3 от принципите, за които ще говорим в тази статия. Трафикът и конверсиите отбелязаха значителен ръст от над 100% само за няма и месец.

В тази статия ще покрием не само използваните по-горе похвати, но и много други, с помощта на които ще можете да разгърнете пълния потенциал на Вашия уебсайт.
Какво е архитектура на сайт?
Най-просто казано, това е начинът, по който страниците от Вашия сайт са организирани и начинът, по който могат да бъдат достъпени. Архитектурата основно се състои от навигация и линкове, но също така и от URL адреси, breadcrumbs (хлебни трохички), категорийни страници, карта на сайта и други. Една добра архитектура на сайта помага както на потребителите, така и на търсещите машини да открият това, което търсят.
Архитектурата също така е в помощ за определянето на релевантността и важността на съдържанието във Вашия сайт. Чрез нея можете да насочвате потребителите и ботовете към най-важните страници, с което да давате ясен сигнал каква е тематиката на съдържанието.
На кратко - чрез правилно структуриране на архитектурата, целта е да направите Вашия сайт възможно най-лесен за разбиране и използване.
Правилно изградената структура носи много SEO ползи:
По-добро индексиране на страниците (особено за по-големи сайтове);
По-добро класиране в търсачките и повече трафик;
Повишаване на ангажираността на потребителите (user engagement).
Когато изградите правилната структура на Вашия уеб сайт, ще видите как трафикът се увеличава, повишава се ангажираността на потребителите и респективно - конверсиите набъбват.
1. Златното правило: Удовлетворете намерението на потребителя
Когато избирате как да организирате и линкнете съдържанието на Вашия сайт, има три основни точки, които трябва да имате предвид:
Какво съдържание търсят потребителите?
Как съдържанието е свързано помежду си?
Кое съдържание е наистина важно?
Една добра архитектура на сайта предоставя на потребителя това, което иска и това, от което има нужда, по възможно най-бързия и най-лесен начин.
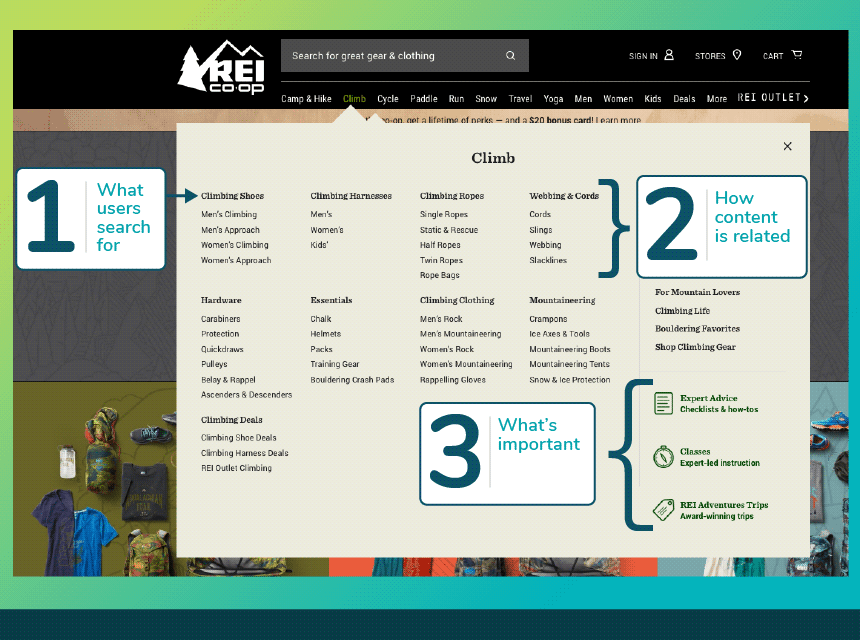
Нека вземем за пример REI, голям сайт, който отговаря и на трите показателя по безупречен начин.

Съдържанието е подредено по тип и вид.
Други важни страници са обособени встрани от навигацията.
Резултатът - намерението на потребителя е удовлетворено, а заради ясната подредба на страниците и тяхната взаимовръзка - търсещите машини могат по-лесно да “разберат” какво е това съдържание и да го класират по-добре в SERP-а.
Извличайки информация от Google Analytics и Search Console, можете лесно да откриете страниците:
Които са най-често посещавани
Които са най-често търсени
Които създават най-голяма потребителска ангажираност
Страниците с най-високи метрики по тези показатели трябва да са приоритетни.
Най-добрият подход към подобрена архитектура на сайта е да предоставяте решения, ориентирани към потребителя.
2. Създайте плоска архитектура
“Плоската” архитектура се характеризира с това, че важните и авторитетните страници не са на много нива под главната страница. Тоест, тези страници са достъпни само с няколко клика.
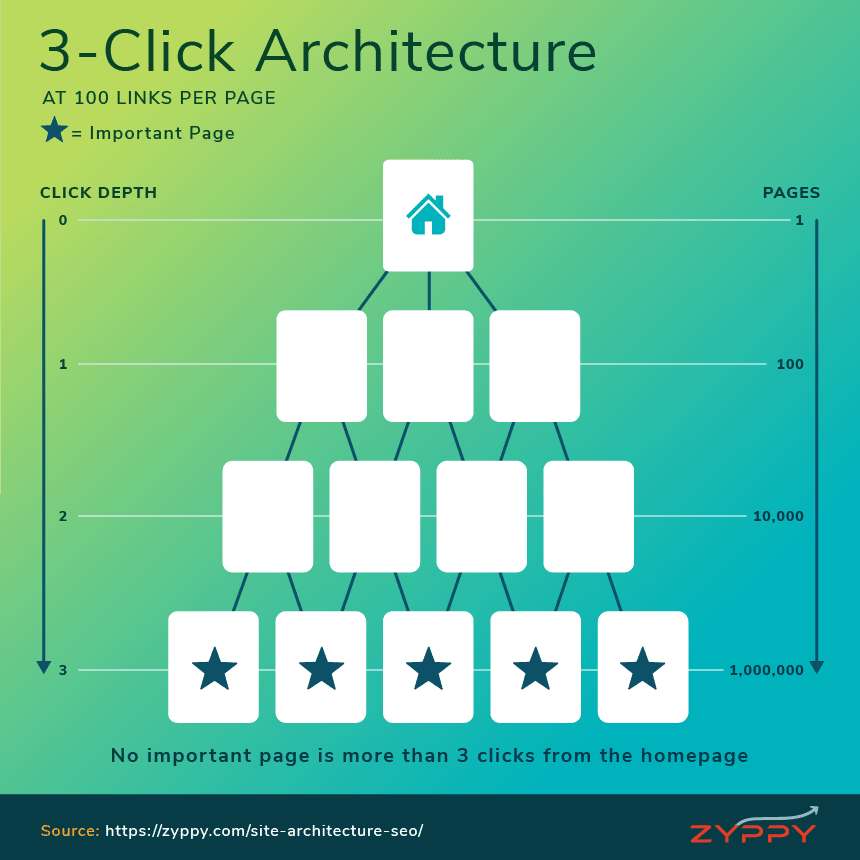
Много оптимизатори свързват това с правилото за трите клика, което означава, че всяка важна страница трябва да е на най-много три клика “разстояние” от началната.
Изображението по-долу показва нагледно как функционира този метод. Представете си, че на началната страница имате 100 линка. Всеки линк води до страница, която също линква към 100 други страници и т.н. Това означава, че когато потребителят е на главната страница, с три клика той може да достъпи до 1 000 000 страници.

Ако всяка страница съдържа повече от 100 линка, броят на достъпните страници чрез 3 клика се увеличава главоломно:
200 линка на страница води до 8 000 000 страници
500 линка на страница води до 125 000 000 страници
1000 линка на страница води до 1 милиард страници с три клика
По-малко кликове означава, че страниците са по-лесно откриваеми (както за потребителите, така и за ботовете) и са “по-близо” до важни страници като началната.
Забележка: Това е повече препоръка, отколкото правило. Има много ситуации, в които архитектура, базирана на три клика не е подходяща. Въпреки това, добра практика е да държите максимално близо една до друга важните с авторитетните страници.
Може би се питате:Защо да не използваме изцяло плоска архитектура и да сложим линкове към абсолютно всички страници от главната страница?
На пръв прочит това може и да изглежда добра идея, но ето защо не би било добре да използвате такъв метод:
1. Твърде много изходящи линкове от една страница не дава добри резултати;
2. Изцяло плоската архитектура Ви лишава от възможността да изградите и дефинирате контекстуална йерархия на съдържанието - нещо, което е от жизнена необходимост за търсачките.
Анализ на Click Depth*
*Дълбочина на клик - до колко надълбоко в структурата на сайта може да се стигне чрез навигацията;
Ако имате сайт от няколко страници, можете да анализирате click depth-a ръчно, в противен случай, това е доста трудоемко и в повечето случаи - практически невъзможно.
За щастие, повечето съвременни инструменти за SEO анализ (Screaming Frog, Ryte, Moz, SEMrush) имат тази възможност.
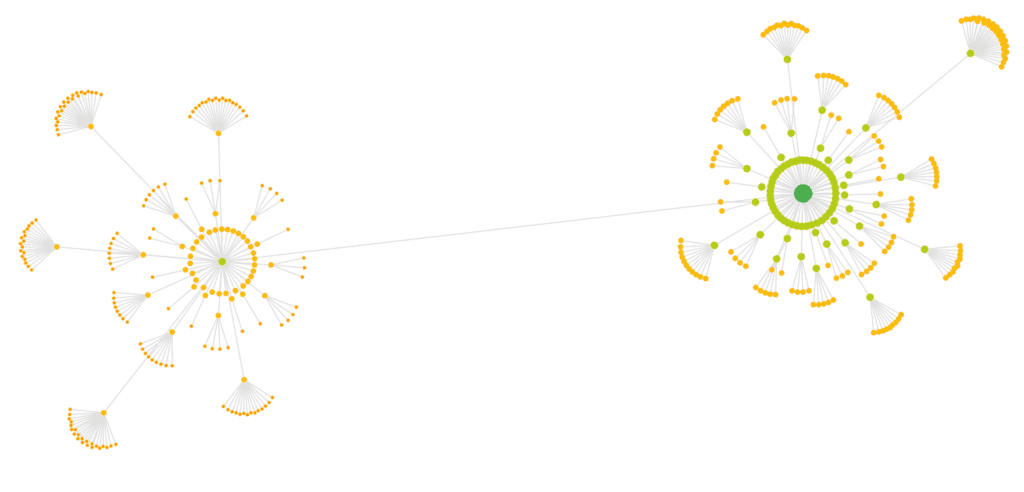
Най-добрият начин, за да разберете наистина каква е архитектурата на Вашия сайт, е да я видите с очите си, тоест - да я визуализирате. Два от най-популярните инструмента за визуализация са Website Auditor и SiteBulb. С тяхна помощ можете нагледно и лесно да разберете каква е структурата на Вашия сайт, както на долното изображение, което е от SiteBulb.

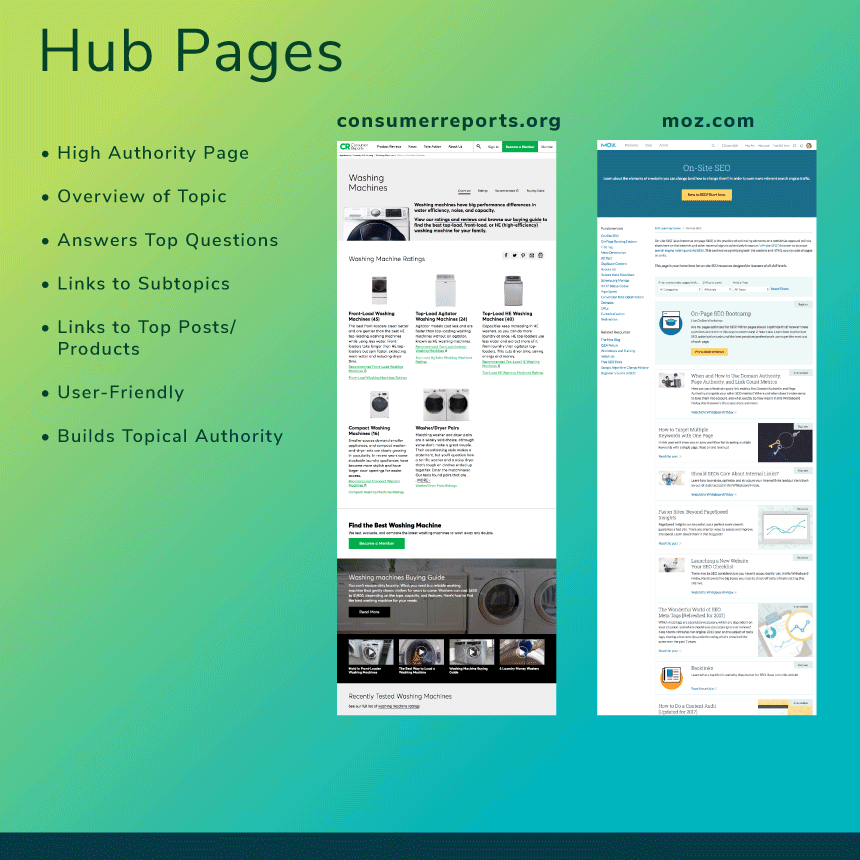
3. Използвайте Hub страници
Hub страниците предоставят важна информация за дадена тема (категория) и линкват към по-специфични теми (подкатегории).
Тези страници носят няколко ползи:
1. Запознават потребителите по бърз и нагледен начин с конкретната тематика;
2. Дават отговори на основните въпроси, които касаят потребителите;
3. Линкват към основни и свързани подкатегории и/или продукти;
4. Често са по-ползотворни за потребителите от обикновените категорийни страници;
5. Спомагат за семантичното изграждане на съдържанието, така че търсещите машини да се ориентират възможно най-добре в това коя страница за какво се отнася.

Силата на Hub страниците е, че обхващат определена тематика и същевременно линкват към други, дъщерни страници, които са свързани с тази тематика. По този начин, изграждайки линкове към Hub страниците, Вие придавате тежест и на всички свързани подстраници.
В този ред на мисли, категорийните страници често се явяват като Hub страници, защото обикновено има доста входящи връзки към тях. Целта е да подсилите обикновените категорийни страници, които съдържат само продукти, постове или подкатегории. Подсилете ги със съдържание, което вълнува потребителите Ви. Дайте им отговорите.
Повече за Hub страниците и създаването им можете да прочетете в тези два материала:
SEO copywriting’s secret weapon: Hub pages
Building a strong Internal Linking strategy
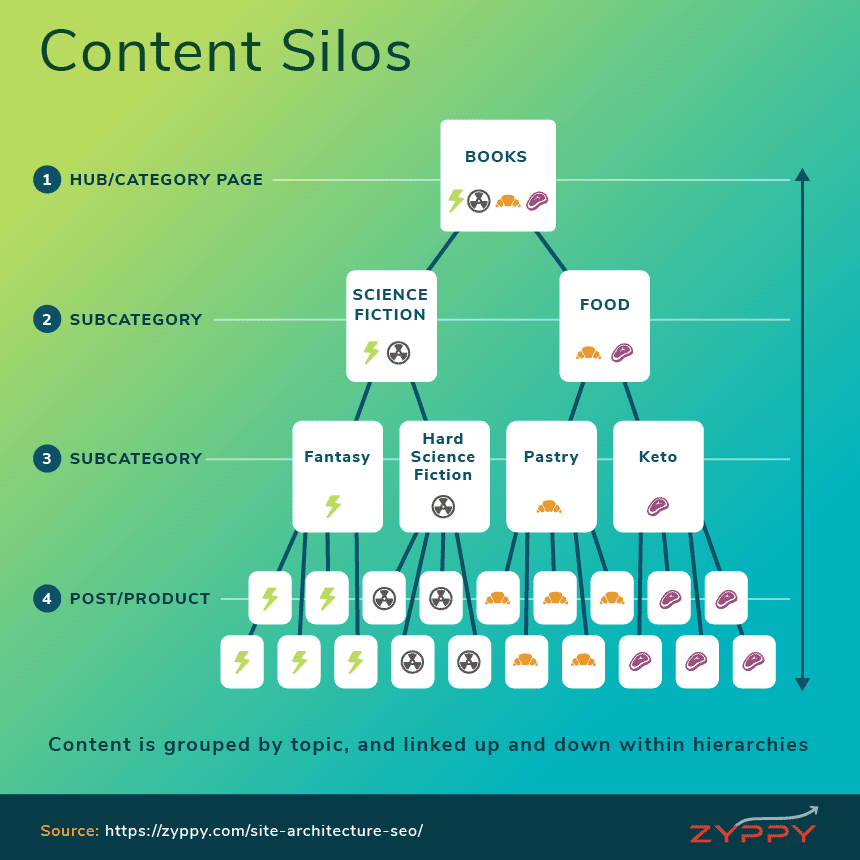
4. Създайте Silo структури на съдържанието
Hub страниците са чудесен начин да свържете сходни по тематика страници, но ще постигнете значително по-голям успех като комбинирате Hub страниците със Silo структурата.
Silo структурите представляват йерархична подредба на съдържанието, спрямо тематиката му.
Ако приемем, че Hub страниците са нашата отправна точка, можем да разглеждаме Silo структурата като стълба, по която можем да се движим и в двете посоки (нагоре и надолу) като не забравяме, че йерархията е с най-голяма значимост.

От този пример виждаме, че всяко ниво е свързано както със следващото, така и с предишното. Това помага и на търсачките и на потребителите по-лесно да навигират, както и по-лесно да разбират съдържанието на сайта.
Silo структурите обикновено се характеризират с три неща:
1. Навигация, включваща breadcrumbs
2. Контекстуални линкове
3. URL структури
Ще обърнем внимание на тези неща по отделно, но основното при Silo, което трябва да запомните е, че съдържанието трябва да бъде групирано двупосочно по тематичност, като страниците, обхващащи по-общи теми, водят към по-специфични такива.
Повече за Silo структурите:
How To Beat High-Authority Sites With Fewer Links Using Silo Structure
How to Create a Silo Structure in WordPress
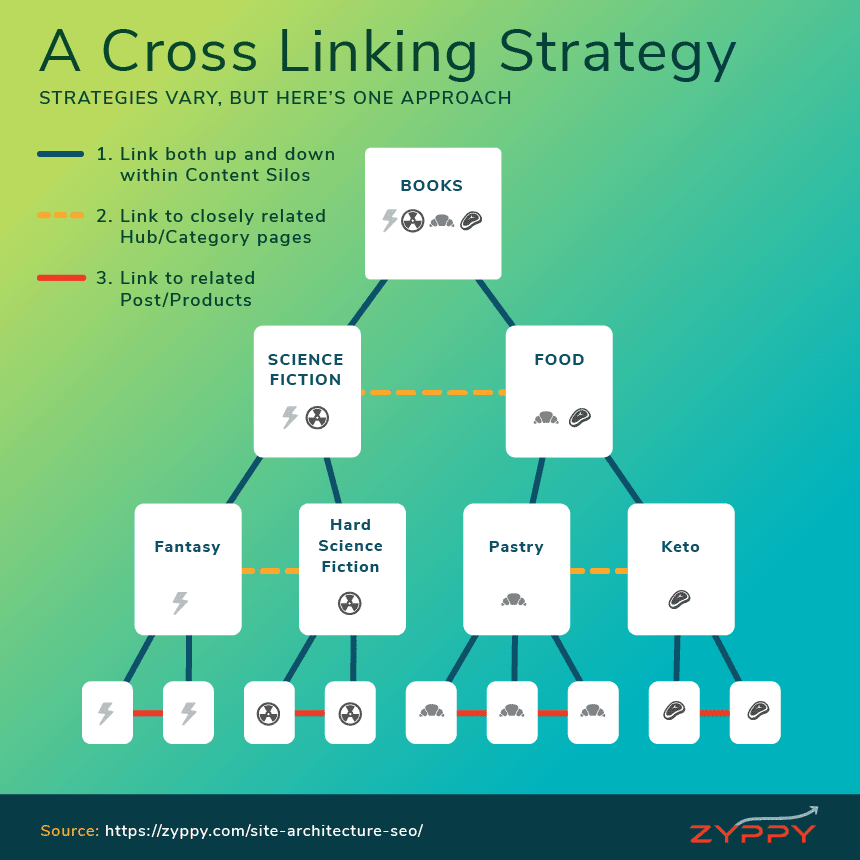
5. Cross линкване на контекстуално сходните страници
След като вече сте създали структура, която използва Hub страници и Silo архитектура е време да преминем към следващата стъпка, която допълнително ще подсили основата, която градим.
Създайте връзки (линкове) между страници, които са тясно свързани една с друга.
Silo архитектурата позволява свързване не само на йерархичен принцип, но и на сходни страници, които се намират на едно и също ниво.
Нека разгледаме този пример, където тематично свързани подкатегории, продукти или Hub страници линкват една към друга.

Разбира се, това не е единственият начин, по който може да се реализира cross линкването. Има много дискусии по въпроса за вътрешната свързаност на сайта и всеки SEO оптимизатор има свой подход и виждане за нещата, но основната концепция винаги остава една и съща.
Ако имате две или повече страници със сходно съдържание и биха били от полза и интерес на потребителя, линкнете ги;
Ако съдържанието на страниците не е тясно свързано (пр. хавлии и барбекюта), очевидно не е добра идея да линквате тези страници/категории;
Повече информация и алтернативни начини за вътрешна свързаност можете да прочетете на следните адреси:
Smart Internal Linking for SEO
Solving site architecture issues for SEO
6. Линквайте от авторитетни страници* към Destination* страници
*Целева страница може да бъде всяка една страница от сайта Ви, която е важна по някакъв начин за потребителите.
Това може да бъде:
Sales page, който искате да промотирате на главната Ви страница;
Страница, която носи много продажби или реализации и се намира дълбоко в Silo структурата;
Полуважна страница, към която няма достатъчно входящи връзки.
*Авторитетните страници са тези, към които има най-много качествени връзки и носят най-много трафик.
Идеята е да пренасочите потребителите и тежестта на линковете от високо авторитетните страници към целевите страници.
Как да определите от и към кои страници да линквате?
1. В Сърч конзолата има секция, където може да видите топ 1000 на страниците от Вашия сайт, към които има най-много вътрешни линкове (top linked pages).
2. Инструменти като Moz, Ahrefs, Serpstat и SEMrush също Ви дават информация за метриките на определен URL адрес.
3. Чрез Google Analytics може да установите кои страници са най-посещавани и кои страници конвертират най-добре.
7. Странициране, “Виж всички” и безкраен скрол
За категорийни страници със стотици или хиляди продукти/публикации могат да се приложат три техники за спазване на “плоската” архитектура на сайта:
1. Странициране
2. “Виж всички”
3. Безкраен скрол
Най-лесното и най-предпочитаното решение е категориите с много продукти да се разделят на отделни страници или така нареченото странициране. Правилното имплементиране на тази техника Ви придържа към спазването на принципа за плоската архитектура и едновременно с това показва на Google, че всички страници (страница 1, страница 2… Страница 10) са част от нещо общо.
Повечето оптимизатори предпочитат тази техника, защото е интуитивна за потребителите и същевременно - разпознаваема за ботовете.
От друга страна, страниците тип “Виж всички” също могат да бъдат използвани. Някои оптимизатори харесват този метод, защото смятат, че Google по-лесно ще обходи сайта им, когато попадне на страница, която линква към всички останали страници от сайта.
Този метод е удачен, когато нямате огромно количество продукти или постове. За сайтове със стотици или хиляди продукти, този подход не би бил удачен, защото ще увеличи значително времето за зареждане на страницата, което знаем, че е негативен ранкинг фактор.
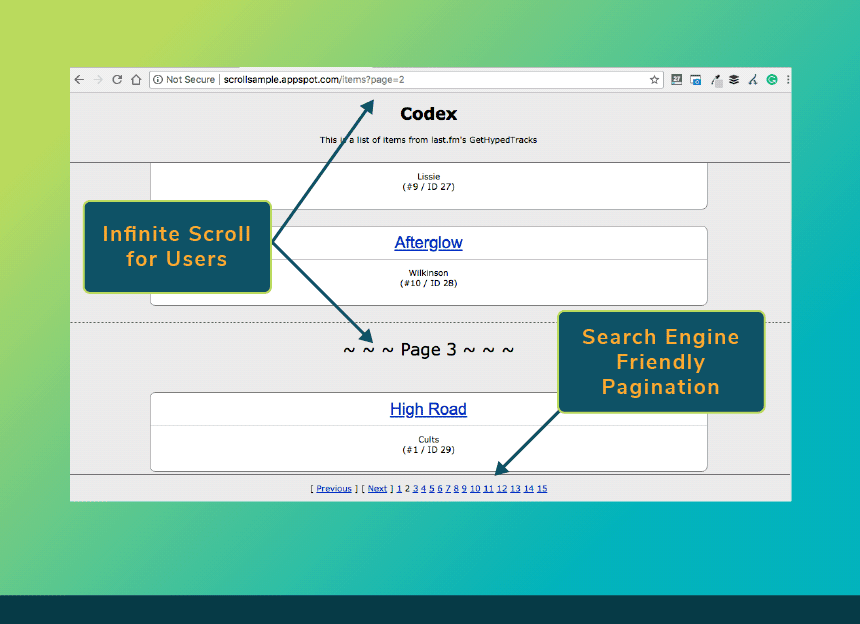
Третият метод, който можете да използвате е безкраен скрол (infinite scroll). По този начин резултатите се зареждат последователно в браузъра, но същевременно са маркирани като стандартно странициране, което ботовете на търсещите машини лесно могат да разберат.
Тук може да прочетете една интересна публикация от Google за правилното имплементиране на безкрайния скрол.

Оптимизация на страницирането
Когато използвате странициране, лесно бихте могли да пропуснете някой дребен детайл, който да се окаже от голяма важност.
1. Google вече игрнорира next/prev релациите, така че не можете да разчитате изцяло на този метод, когато става дума за странициране.
2. Не пренебрегвайте линковете, които сочат към следващата и предишната страница. Все пак, това са истински, реални линкове, които оказват влияние на ползваемостта и обхождането на сайта Ви, а също така прехвърлят link juice (сила).



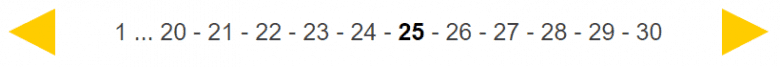
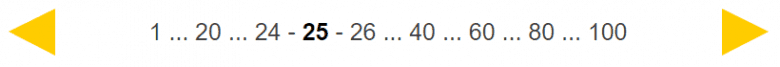
Ако не искате да визуализирате ликовете за страницирането по стандартния начин (2, 3, 4..) има различни стратегии за реализирането им. По-задълбочени материали конкретно по тази тема може да намерите в Audisto и Portnet:
The Ultimate Pagination - SEO Guide
How Site Pagination and Click Depth Affect SEO – An Experiment
8. Фасетна навигация
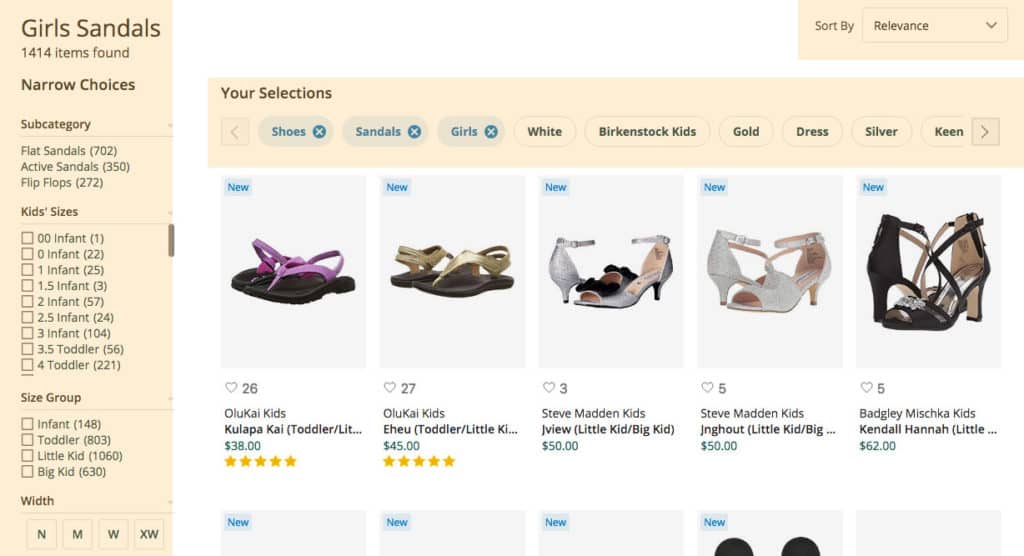
Фасетната навигация е такъв тип навигация, чрез която потребителят може да подреди, филтрира и стесни резултатите, спрямо определен критерий или няколко критерия. За да онагледим какво точно представлява тази навигация, нека вземем за пример Zappos.

Фасетната навигация е от голяма важност не само за потребителите, но и за търсачките, но също така тя може да доведе до генериране на милиони URL адреси, които обикновено ще съдържат дублирано съдържание, което ще е проблем за обхождането и индексирането на сайта.
Ключът към решението на този проблем е да кажем на търсачките кои страници искаме да обхождат и индексират и кои не.
Ето още един пример от Zappos. Очевидно искат основната категорийна страница за сандали да бъде индексируема и обходима от търсачките, докато страницата сандали размер 0, която носи почти нулева съдържателна стойност е нормално и логично да бъде забранена за индексиране.
Когато установите кои URL адреси искате да бъдат обхождани и индексирани и кои не, има няколко начина, по които можете да контролирате това:
Meta Robots тагове
Robots.txt
Canonical релации
Блокиране индексирането на параметри
Nofollow атрибути
Javascript
По-детайлна информация за фасетната навигация може да прочетете на тези адреси:
Large Site SEO Basics: Faceted Navigation
Faceted navigation best (and 5 of the worst) practices
9. Използвайте HTML карта на сайта
Почти всички знаят каква е важността на XML картите в днешно време, но все по-рядко можем да видим HTML карта на сайта.
HTML картите са “жива” част от Вашия сайт (не както XML файловете) и могат да бъдат прочетени и разбрани както от потребителите, така и от ботовете на търсачките. Това помага и на двете страни лесно да се ориентират в структурата на даден сайт, както и в контекстуалната му свързаност.
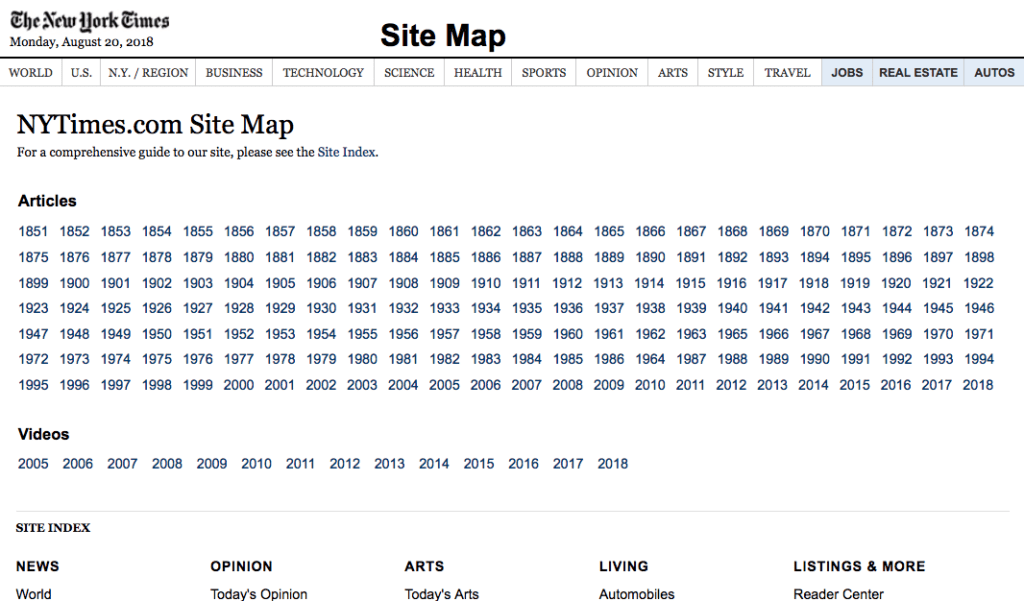
Нека вземем за пример картата на сайта на New York Times. Както се вижда от тук можем да достъпим почти всяка важна страница, а също така всичко е подредено по дата, вид съдържание и тип съдържание.

HTML картите са по-ефективни за по-големи сайтове, където структурата на сайта е по-сложна или по-дълбока и е по-трудно за ботовете, и за потребителите да се ориентират.
Дори и да имате малък сайт, една HTML карта със сигурност ще е от полза за ползваемостта на Вашия сайт.
10. Линквайте новото съдържание от по-видни места
Ето какъв е проблемът - публикувате нова статия или продукт, за които никой не разбира, съответно - няма видимост, няма класиране, няма трафик.
Въпросът е, че след като сте публикували ново съдържание, Google все още няма достатъчно сигнали, по които да оцени това съдържание (дори да сте го добавили в картата на сайта, да сте пингнали Google и да сте го споделили в социалните мрежи).
Разрешението е просто - да поставяте връзки към новото съдържание на видни места във важни страници, включително и началната.
Джон Мюлер от Google казва:
Това, заради което придаваме особена важност на началната страница на даден сайт, е фактът, че обикновено от там може да се достъпи новото съдържание.
Също така, много сайтове имат странична лента (sidebar), където поставят линкове към нови статии, продукти, разпродажби и други подобни, което на нас ни помага.
Да линквате новото съдържание от по-видни места не означава, че това задължително трябва да е от главната страница - в някои случаи това може да не е удачно от гледна точка на потребителското преживяване.
Блог feed-ове, обособени sidebar-ове, страници с новини - това са подходящи места, от където също може да линквате новото съдържание.
Въпросът е, че ако на потребителя му отнеме твърде много време, за да намери и достъпи новото съдържание, същото би се отнасяло и за търсачките. Затова, поставяйте линове към новото съдържание на видни места в по-горната част на подходящите за тази цел страници.
11. Линквайте от новите статии към старите
Това е един от най-старите похвати в SEO, който работи изключително ефективно.
Всеки път, когато публикувате нова статия, опитайте се да линкнете от съдържанието ѝ няколко по-стари или вече публикувани статии (стига да са на сходна тематика и да са полезни).
Поставянето на хипер връзки от нови статии към по-стари като част от архитектурата на Вашия сайт, носи няколко ползи:
1. Укрепвате вътрешната свързаност на сайта;
2. Създавате семантична свързаност между сходни страници;
3. Придавате свежест и авторитет на по-старите страници;
4. Подобрявате потребителското преживяване.
12. Навигационни трохички (breadcrumbs)
Тук няма да навлизаме в детайли.
Има много материали, които описват защо е важно да използваме трохички, когато говорим за навигация, потребителско преживяване и SEO.
Достатъчно е да знаете, че трохичките имат важна роля в архитектурата на един сайт, защото:
Дефинират релативната позиция на URL адресите от дадена йерархия;
Линкват нагоре и надолу в тази йерархия;
Предоставят удобна навигация за потребителите и ботовете.
Имайки предвид, че Google показва трохичките в резултатите от търсене като rich snippet, можем да кажем, че това е един задължителен елемент, който трябва да използваме в архитектурата на нашия сайт.
13. Намалете броят на изходящите линкове
Вече разгледахме няколко метода, чрез които да увеличим линковете към важните страници, а сега ще обърнем внимание на това, как да намалим броя изходящи линкове, или как да поддържаме оптимален брой изходящи линкове.
Какви ползи ще ни донесе премахването на ненужни връзки от определени страници?
Всяка отделна страница има собствен авторитет (аз обичам да му казвам сила, но нека го наричаме Page Rank), който се определя най-вече от качеството на входящите връзки към тази страница. От своя страна, тази страница прехвърля част от авторитета си към страниците, към които има изходящи връзки. Тоест, колкото повече изходящи връзки има на дадена страница, толкова по-малко авторитет се предава към линкнатите страници.
Например: страница с 10 изходящи връзки, теоретично предава повече авторитет към линкнатите страници, отколкото ако има 1000 изходящи връзки.
Когато ботът на Google види, че на една страница има хиляди изходящи линкове, ботът трябва да приоритизира кои връзки да обходи. Затова е от изключителна важност да насочваме ботовете кои страници могат да обхождат и кои да индексират.
Нека разгледаме един практически пример: Ако в header-a на Вашия сайт сложите линкове към абсолютно всичко (статии, информация за доставка, времето днес, за нас…) това означава, че ще се предаде много по-малко авторитет (PageRank) към важните страници.
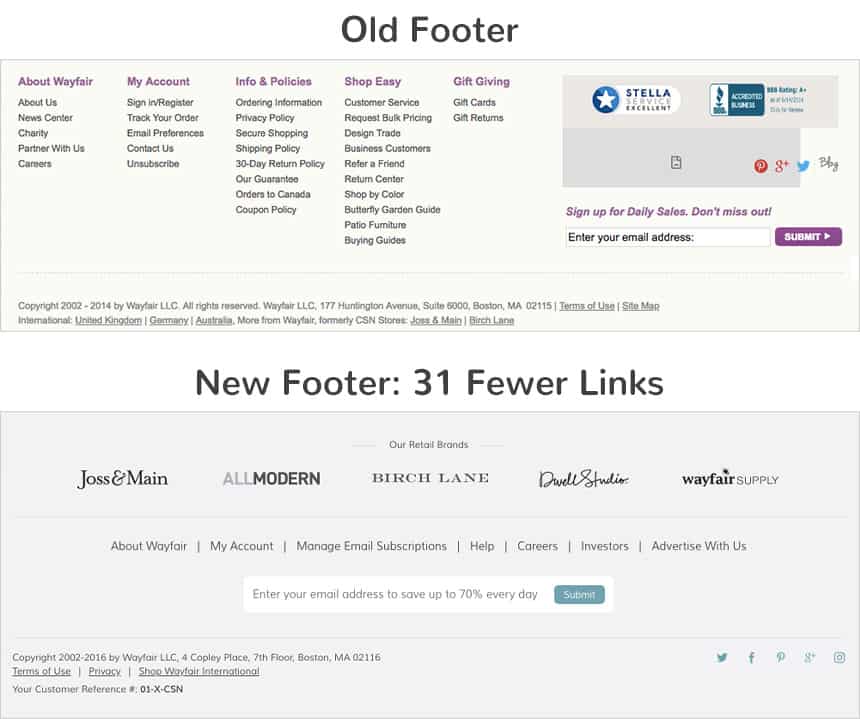
Wayfair премахнаха 150 линка от навигацията на сайта им (31 от които бяха във footer-a). След това тестваха как променената архитектура на сайта ще се отрази на сайта.

Резултатът:
Повече конверсии
По-малко използване на вътрешната търсачка на сайта (потребителите започват по-лесно да намират това, което търсят)
Увеличение на трафика и по-добри позиции
Така че, вместо да линквате към всяка възможна страница от сайта Ви, много по-важно е да линквате към тематично свързани страници, които веднага биха отвели потребителя там, където е нужно.
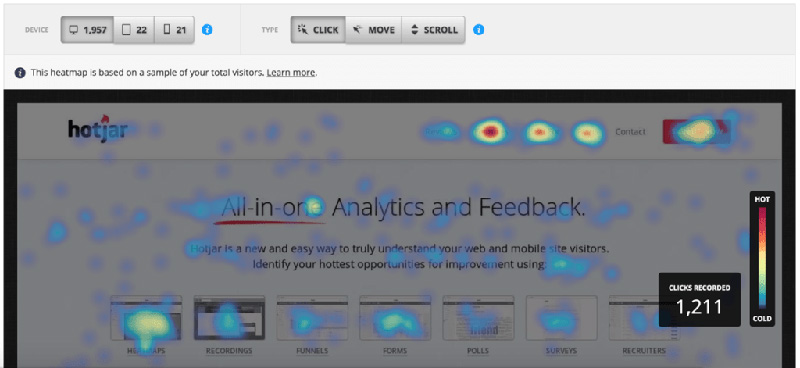
За тази цел можете да използвате информацията от Google Analytics или да използвате heatmap, за да видите къде най-много кликат потребителите Ви. По този начин ще можете да редуцирате линковете, които получават най-малко или никакви кликания.

Друга основна грешка е използването на tag cloud-ове или друг тип автоматично генерирани линкове от Вашия CMS. Въпреки, че Google може да обходи до няколко хиляди изходящи връзки от дадена страница, както видяхте от по-горните примери, това е лоша практика.
14. Използвайте йерархична URL структура
Когато организирате съдържанието на Вашия сайт, най-добрата практика е и URL адресите да кореспондират на структурата на съдържанието.
Например, ако продавате кецове в категорията “обувки” на Вашия онлайн магазин, един правилно структуриран URL адрес би трябвало да изглежда така:
https://example.com/obuvki/kecove
Предимствата на този похват са няколко:
1. Потребителите ясно разбират за какво се отнася страницата само като видят URL адреса.
2. Ключовите думи се съдържат в URL адреса, което помага както на класирането на страницата, така и на CTR-a.
3. Известно е, че Google използва метрики на ниво директория, за да даде временна оценка на важност и релевантност за новооткрити URL адреси.
Някои уебмастъри се опитват да “имитират” плоска директорийна структура, като ограничават използването на директории или нива в URL адресите и всички URL адреси се явяват дъщерни на root домейна. Понякога този метод има своите преимущества, но не забравяйте, че по-важното за Google e - с колко клика може да се стигне до дадена страница (правилото за трите клика), а също така и колко slash-a има в URL адреса.
15. Използвайте правилния анкър текст и негови вариации
Много хора не обръщат внимание и не считат, че анкър текстовете са част от архитектурата на даден сайт, а всъщност е точно така.
Когато в навигацията създавате линк към дадена страница, анкър текстът на този линк е от изключителна важност, защото той се среща навсякъде в сайта.
Google използва този анкър текст, за да придаде значение на съдържанието, а от друга страна, същият анкър текст ориентира и насочва потребителя в навигирането на сайта.
В общия случай, най-добрата практика е анкър тестовете да бъдат едновременно специфични, но и описателни.
Пример: Ако имате сайт за SEO и имате секция за безплатни инструменти, по-добре е да сложите анкър текст към тази секция “Безплатни SEO инструменти”, а не просто “Инструменти”.
Високо приоритетни линкове
Когато линкнете дадена страница от навигацията на сайта Ви, този линк става site-wide, тоест - линкът, заедно с неговия анкър е видим от всяка една страница на сайта.
В този случай, Google вероятно ще отчете само първия анкър текст, който намери като линк към дадената страница (според изявление на Google и SEO експерименти, които също го доказват).
Вероятно това означава (защото не сме напълно сигурни как точно работи алгоритъмът), че когато линквате страница от навигационното меню, се лишавате от възможността за вариране на анкър текстовете, посредством линкове от други страници.
Тоест, ако имаме страница “SEO услуги” и я линкнем от навигацията с анкър текст “SEO услуги”, дори след това да линкваме тази страница от други вътрешни страници с други анкър текстове, Google ще отчита само първия, а именно “SEO услуги”.
Поради тази причина някои оптимизатори не слагат в навигацията линкове към определени страници, за да могат свободно да създават контекстуални линкове с различни анкър текстове към тях (тук говорим само за линкове на ниво вътрешна свързаност).
Финални размисли
Изграждането на правилната архитектура на Вашия сайт може да изглежда като сложно предизвикателство, но ако следвате горните съвети един по един и им обърнете необходимото време и внимание, ще се убедите колко ползи могат да Ви донесат.
Тествайте, анализирайте и с времето правете промени по структурата на Вашия сайт. Обикновено е нужен повече от един опит, за да достигнете максималните резултати.
Желаем Ви успех!
Източник: zyppy.com