
1. Мобилна оптимизация
Какво е оптимизация за мобилни устройства?
Това е практиката за оптимизиране на уеб сайта за потребители на смартфони и таблети. Мобилното SEO включва също така достъп до ресурсите на сайта Ви за паяците (ботовете) на търсачките.
Защо е толкова важно?
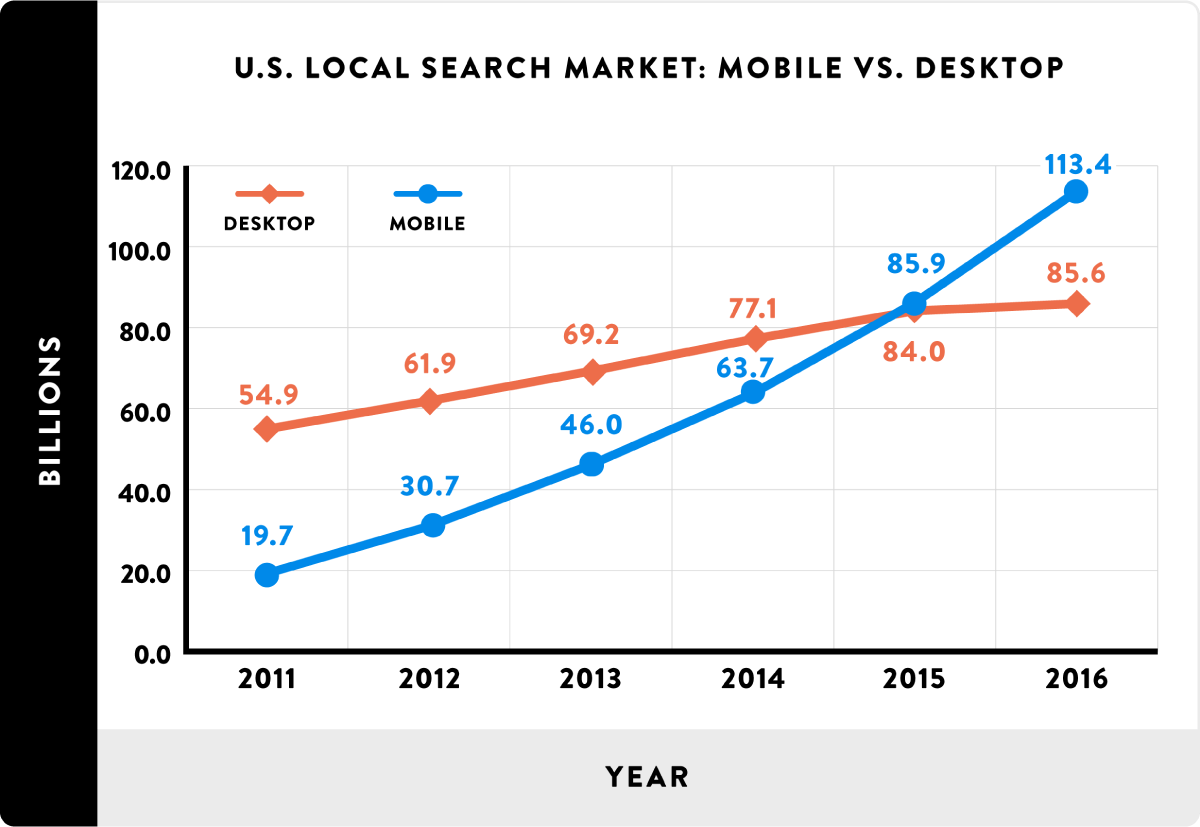
Накратко: броят мобилни търсения се увеличава екстремно и постоянно.
Всъщност, 58% от всички търсения в Google сега се извършват от мобилно устройство.

И тази тенденция се разраства бързо. Според Google, 27,8 милиарда допълнителни заявки се извършват на мобилни устройства в повече, отколкото на компютри.

Излишно е да казвам, че бъдещето на SEO е свързано с мобилните устройства. И това вероятно е причината Google да преработи целия си алгоритъм, за да се съсредоточи върху мобилното търсене.
Дали SEO вече е синоним на "Оптимизация за мобилни устройства"?
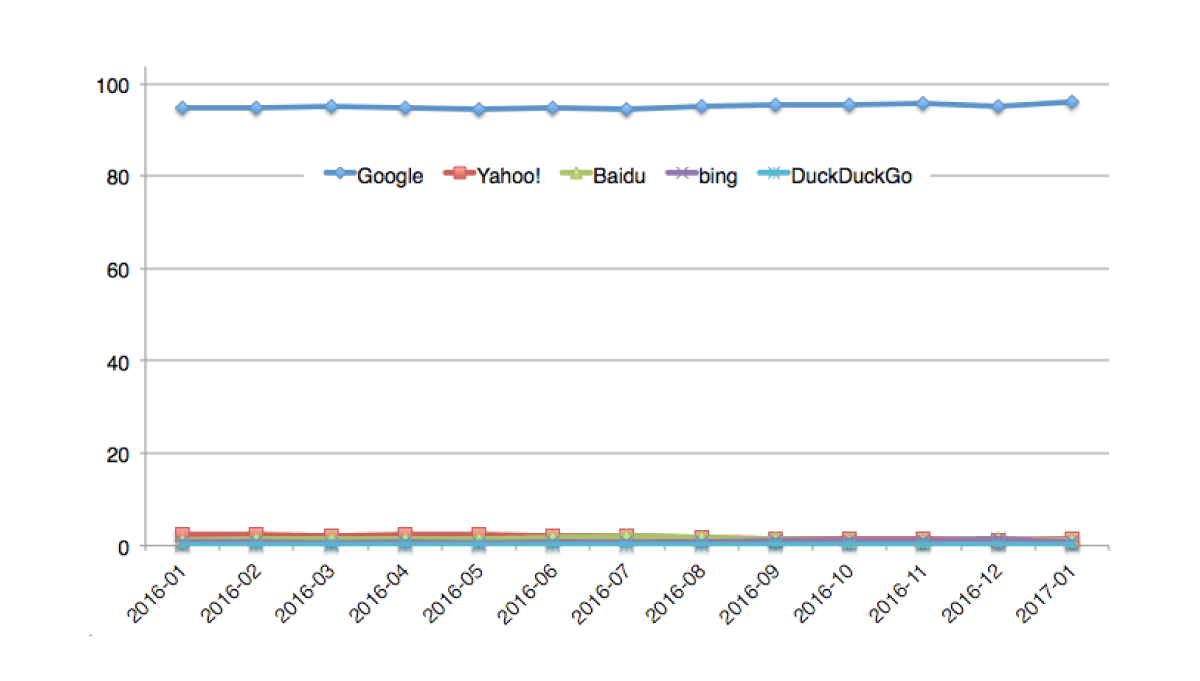
Горе долу вече е така и всеки ден става все по-вярно. Особено ако оптимизирате за Google. Днес 95% от всички мобилни търсения се извършват в Google.

И за да запази това лудо ниво на господство на Google, те ще променят алгоритъма си така, че мобилният индекс да е този по под разбиране.
Всъщност те вече го направиха....
Какво е Google’s Mobile-First Index?
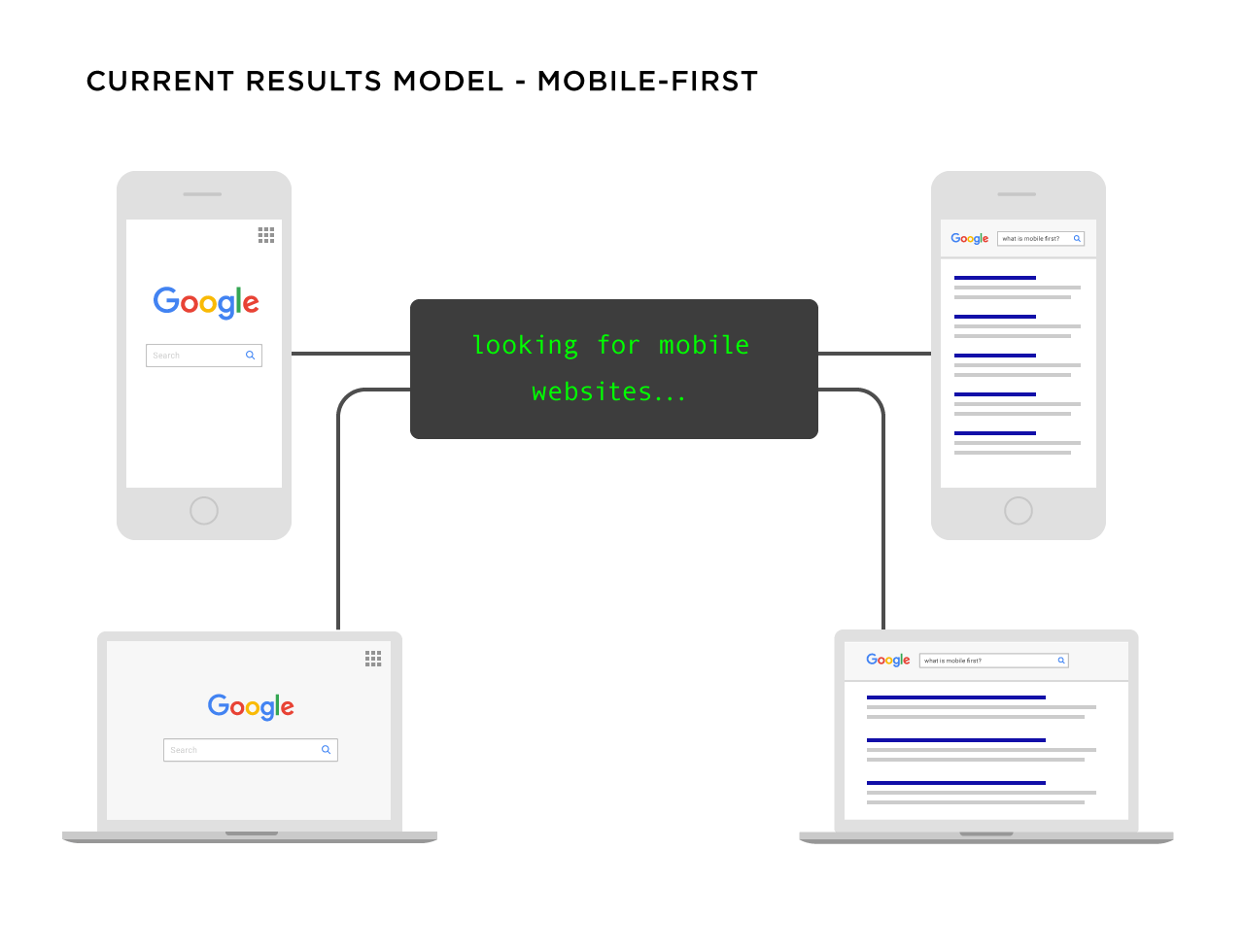
Първият индекс на Google за мобилни устройства класира резултатите от търсенето само на мобилната версия на страницата. И да, това се случва дори ако търсите от настолен компютър.
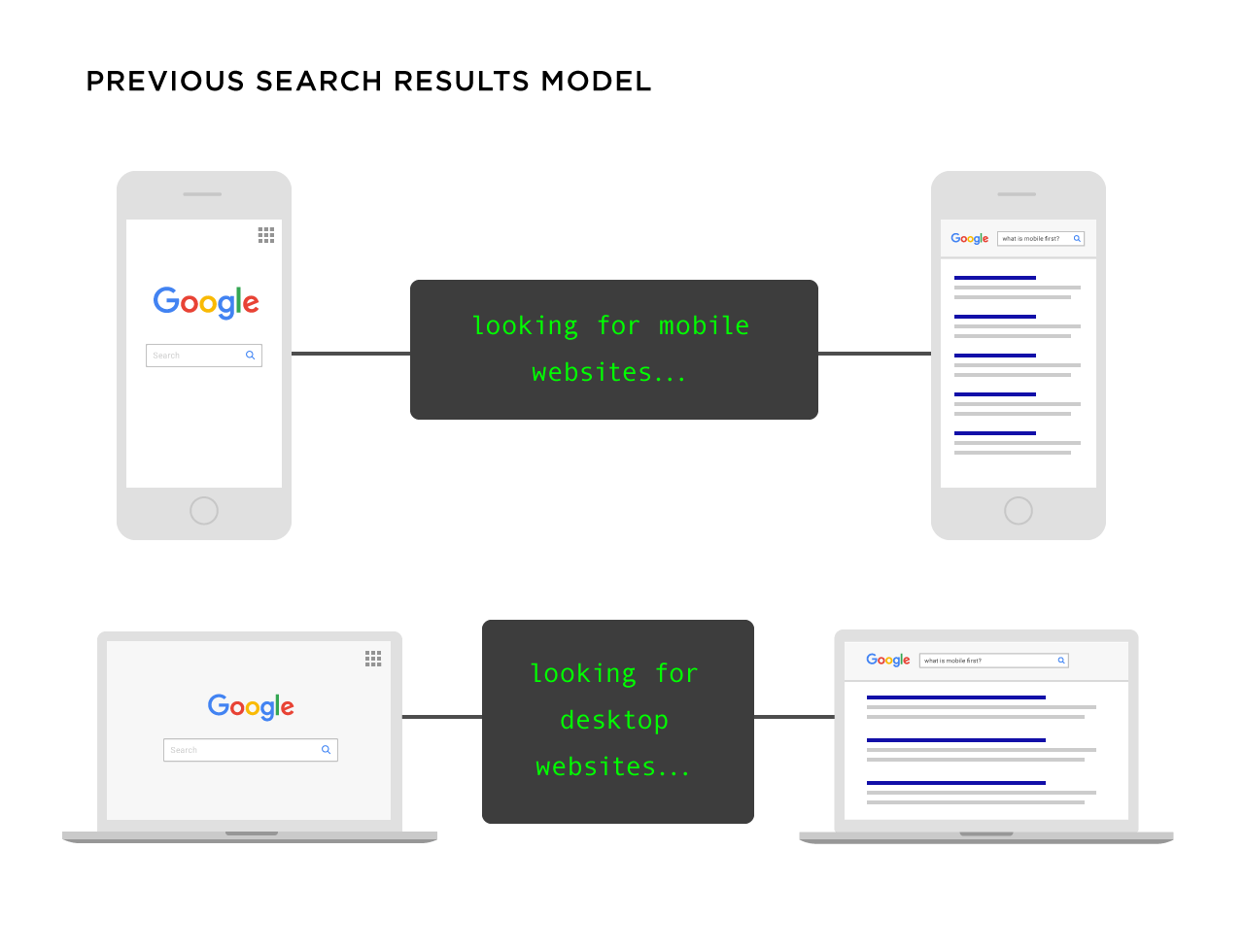
Преди тази актуализация Google имаше два едновременно работещи индекса: версията за мобилни устройства и версията за настолни компютри.

Ако някой търси от айфон, Google ще му покаже резултати от мобилния им индекс. И ако някой търси нещо на десктоп компютър, ще получи "резултатите от настолното търсене".
Сега обаче, има само един индекс и за двете търсения, а именно: Google’s Mobile-first Index.

Голяма работа ли е Първият индекс на Google за мобилни устройства?
Зависи.
Ако сайтът Ви вече е оптимизиран перфектно за мобилни устройства, трябва да сте добре.
Така че, ако вашият сайт ...
Зарежда ресурси на всички устройства;
Не скрива съдържанието в мобилните версии на сайта Ви;
Зарежда се бързо на мобилни устройства;
Вътрешните връзки и пренасочванията работят правилно;
Има оптимизиран UX, независимо от устройството, което посетителите използват
Тогава да, всичко е наред.
Ако не, може да забележите, че класирането на уеб сайта се понижава, даже е възможно Google да го изпрати в "десета глуха".
Ето защо останалата част от това ръководство е предназначена да ви помогне да оптимизирате сайта си за мобилни устройства.
Но първо ...
2. Кои са правилните варианти, за да имате добър мобилен уеб сайт?
Ако искате Гугъл да харесва сайта ви и да го определя успешно като мобилен, то има само 3 варианта:
1. Мобилна версия - различни URL адреси
Ако предпочитате този вариант или сте го избрали поради някакви причини, то той се характеризира с това, че има една основна версия, която е "десктоп версията" и отделно сайтът има мобилна версия, която е с различни урл адреси, обикновено се слага едно m пред стандартния адрес.

С други думи, сайтът ви определя кое устройство използва вашият посетител ... и го насочва към URL адрес, оптимизиран за това устройство.
Отделни URL адреси бяха голям хит преди време. Но вече не са.
Защо? Първо, те са голям "трън", с който трябва да се справите и то правилно.
Също така, сайтовете "М." имат редица въпроси, свързани със SEO (като например фактът, че различните URL адреси имат нужда от релации каноникъл и алтернейт (“rel=canonical”, “rel=alternate”), за да не ги приеме Гугъл като дублажи).
Понякога, големи сайтове имат предпочитания към отделна мобилна версия, но това за сега си остава най-трудният за поддръжка и настройка вариант, и с най-много потенциални проблеми.
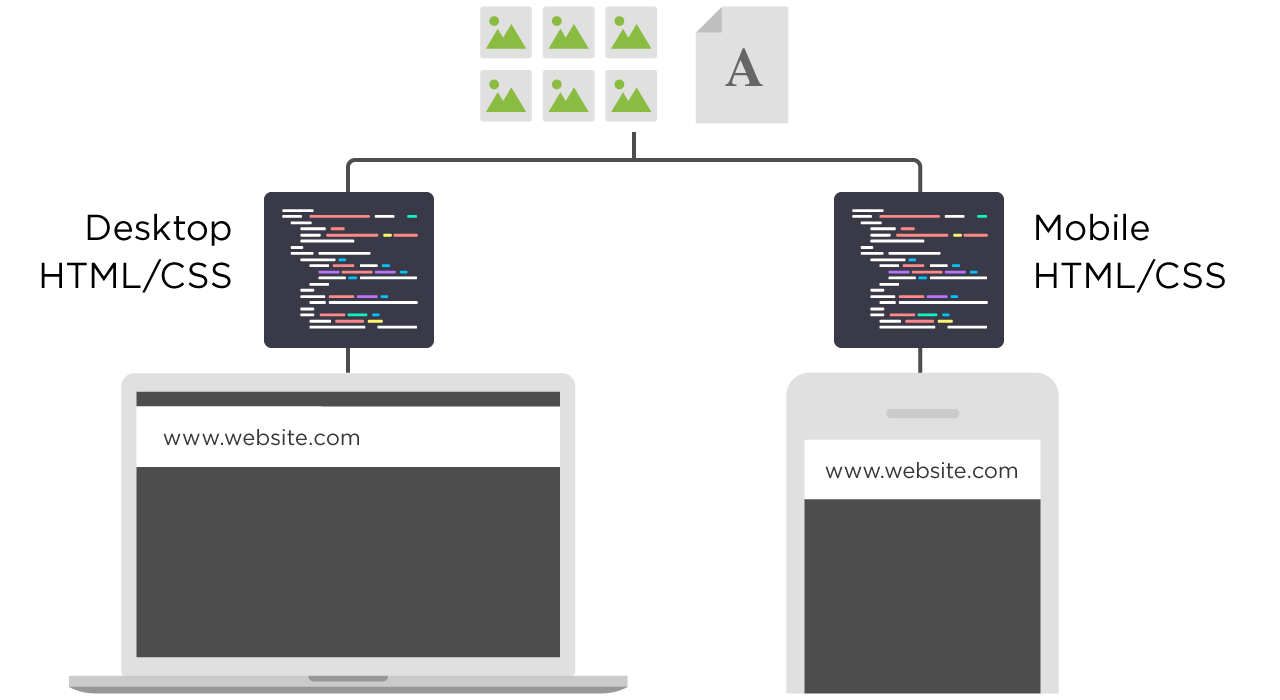
2. Динамично показване
Когато ползвате "динамичното сервиране", цялото ви съдържание е на един и същ URL адрес. Но вие показвате на всеки потребител различен HTML / CSS в зависимост от устройството, което използват.

Динамичното сервиране определено е по-добре за SEO, отколкото да имате отделна мобилна версия на вашия сайт. Но има проблеми.
Например, сайтове избрали този начин, са известни с показването на версии за настолни компютри на мобилни потребители.
Също така трябва постоянно да създавате различни версии на съдържанието си за новите устройства, които излизат. Ако не го направите, сайтът Ви може да не разпознае новото устройство ... и да му покаже версия, която изглежда много лошо на това устройство.
Накратко, не препоръчвам да се показват динамични версии на страниците ви на мобилни посетители. Вместо това препоръчвам ...
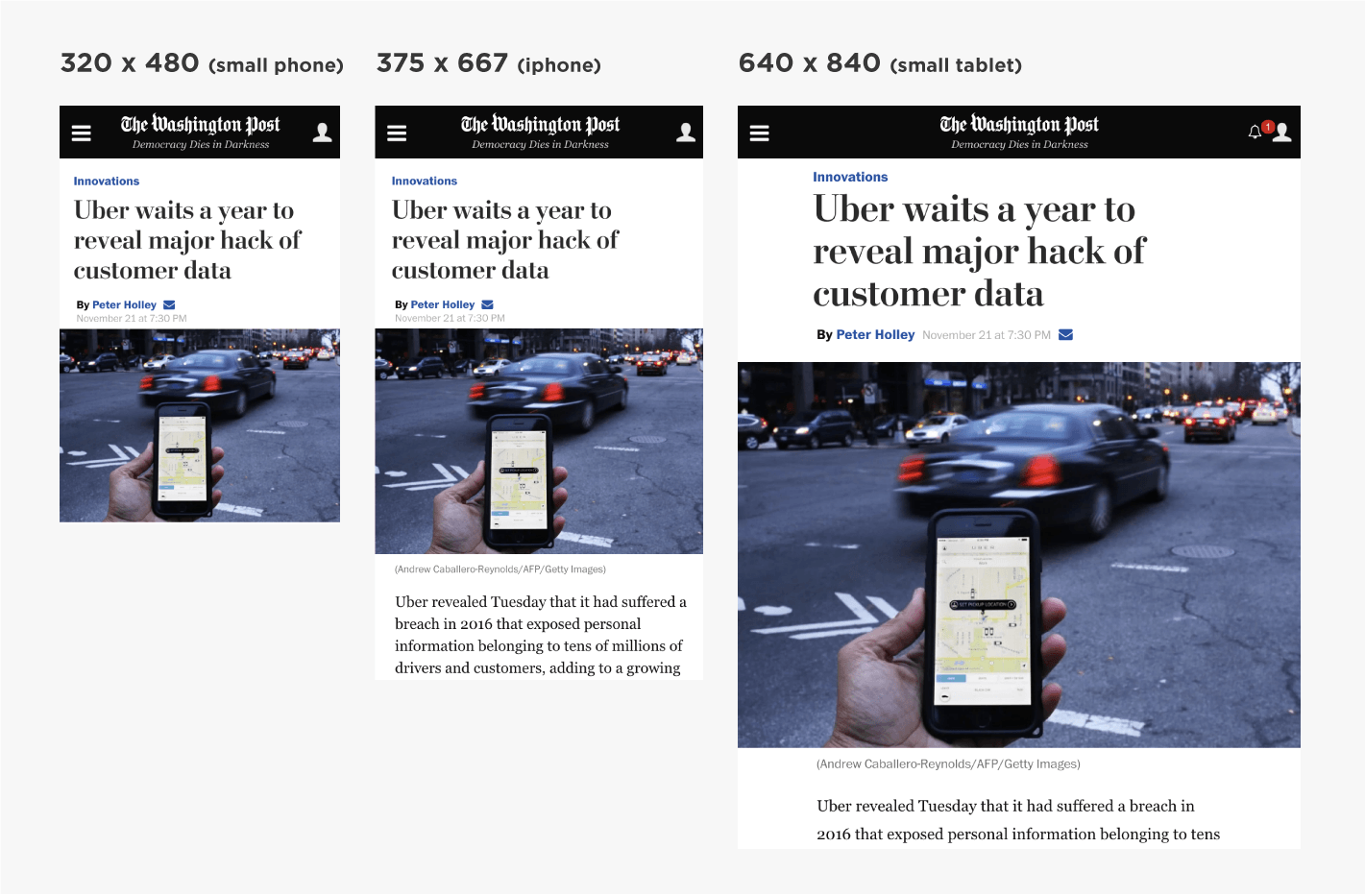
3. Адаптивен (риспонсив) дизайн
Запазихме най-доброто за накрая.
С адаптивния дизайн, оформлението и съдържанието на вашата страница отговарят на всеки отделен потребител и за всяко различно устройство.

Най-добрата част? Риспонсив дизайна няма отделни URL адреси или различни HTML за всяко устройство.
От гледна точка на SEO- той е безспорният лидер.
Защо? Накратко:
- Цялото ви съдържание е на един URL адрес (подходящ за споделяне и получаване на връзки);
- Минимални главоболия за SEO (няма нужда от релации алтернейт, няма дублиращи се проблеми със съдържанието и т.н.);
- Невероятно удобен за ползване (UX е голяма част от SEO благодарение на RankBrain);
- Няма пренасочвания (които причиняват технически проблеми на SEO и могат да забавят сайта ви);
И ако все още не сте убедени, самите Google го препоръчват.
Тук е мястото да споменем и за Accelerated Mobile Pages (ускорени мобилни страници) или накратко AMP. Това е разработка на Google, която има за цел всички сайтове които се възползват, да станат много бързи, отваряни през мобилни устройства.
Тази технология няма връзка с това, кой от трите варианта за мобилен изглед сте си избрали за вашия сайт. Специфичното тук е, че който и да изберете, ако искате да се възползвате от нея, то трябва да имате отделни url адреси и специално да си я инсталирате за вашия уеб сайт.
3. Как да оптимизирате уеб сайта си за мобилни устройства?
Използвайте Теста за ползваемост на Google за мобилни устройства
Този удобен инструмент, намиращ се в Google Search Console, ви позволява да разберете дали сайтът Ви има проблеми с използваемостта на мобилни устройства.
Намира се в “Search Traffic”—>”Mobile Usability”.

Google ще ви уведоми, ако мобилните потребители имат проблеми при използването на сайта Ви.
Също така можете да използвате теста на Google за мобилни устройства
https://search.google.com/test/mobile-friendly и да получите по-подробен репорт.

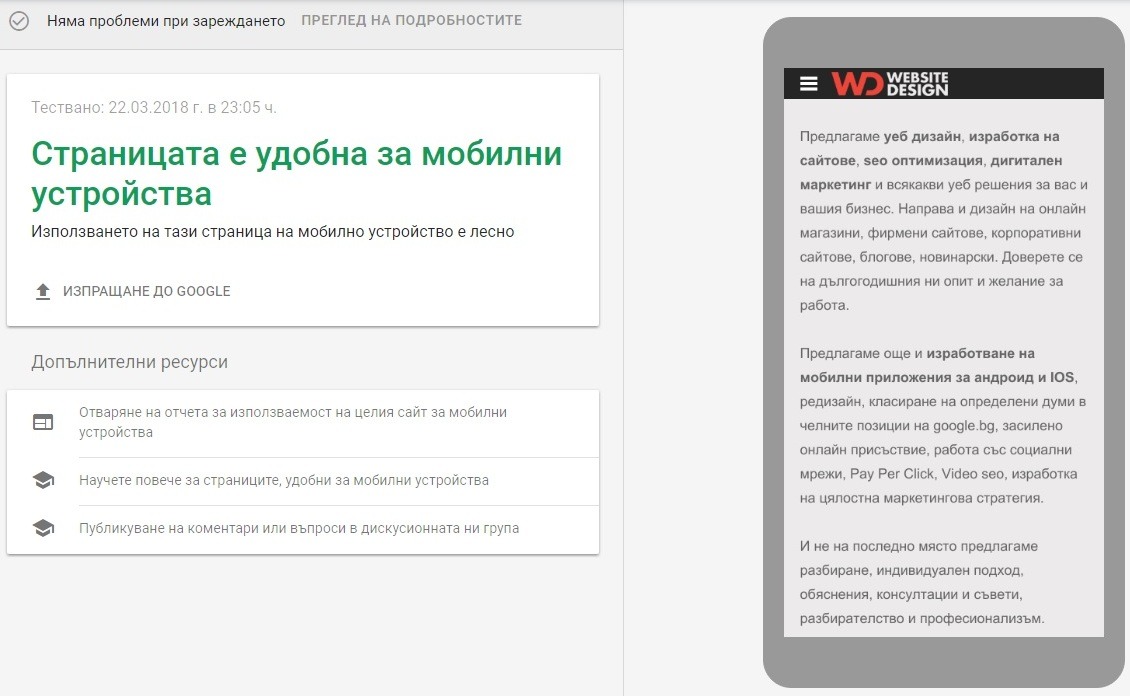
Нашия сайт мина теста напълно, но за съжаление не всички сайтове имат такава съдба. Някои го минават, но мобилният бот посочва определени проблеми.

Desktop Googlebot нямаше проблем с обхождането на тези ресурси. Но мобилната версия не можа да го направи.
И сега, когато първият индекс на Google за мобилни устройства работи по подразбиране, това е потенциално сериозен проблем. И това е нещо, за което няма как лесно да разберете без този инструмент.
Много полезно, нали?
Дайте възможност на Гугъл да обходи всичко
Блокирате ли достъпа на Гугъл бота до Javascript, CSS или други важни части от кода на сайта Ви?
Това преди време не беше кой знае какво и не му се обръщаше почти никакво внимание. Но сега, такива рестрикции са много лоша идея.
Ако Google не може да обходи страниците на сайта ви, той няма как да определи дали те са подходящи за мобилни устройства или не. А ако не е сигурен, че страниците ви са mobile friendly, то е силно вероятно никога да не постигнете желаното добро класиране.
Първото нещо, което може да проверите е robots.txt файла, който трябва да се намира на адрес website.com/robots.txt.
Избягвайте командата disallow, освен ако нямате много добро обяснение, защо не искате бота да вижда тези страници.
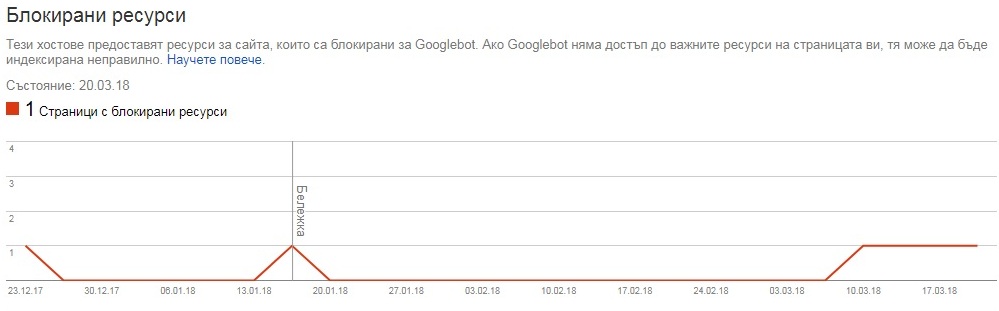
Можете също да проверите в Google Search Console. Докато сте там, кликнете върху "Google Index" -> "Blocked Resources". Това ще ви уведоми, ако блокирате Googlebot от обхождането на определени части от сайта Ви.

Ако не блокирате нещо важно, значи всичко е наред.
Избягвайте изкачащите реклами (попъпи)
Знам със сигурност, че всички мразят изскачащите реклами. Няма да влизам в дебати по темата, но ще ви кажа, че Google също не обича попъп прозорците ... особено за мобилните потребители.
Не забравяйте, че задача №1 на Google е да показва на потребителите си невероятно съдържание. И ако това съдържание е скрито зад гигантски изскачащ прозорец? Това вече не е толкова удивително, а даже е дразнещо.
Всъщност, Google пусна актуализация, която е конкретно насочена към изскачащи прозорци, с цел да не позволява на сайтовете да се позиционират толкова добре, ако предлагат подобни реклами на потребителите си.
Така че, ако използвате на вашия сайт гигантски изскачащ прозорец, това може сериозно да повлияе на класирането ви.
Как да разберете какви изскачащи прозорци можете да използвате?
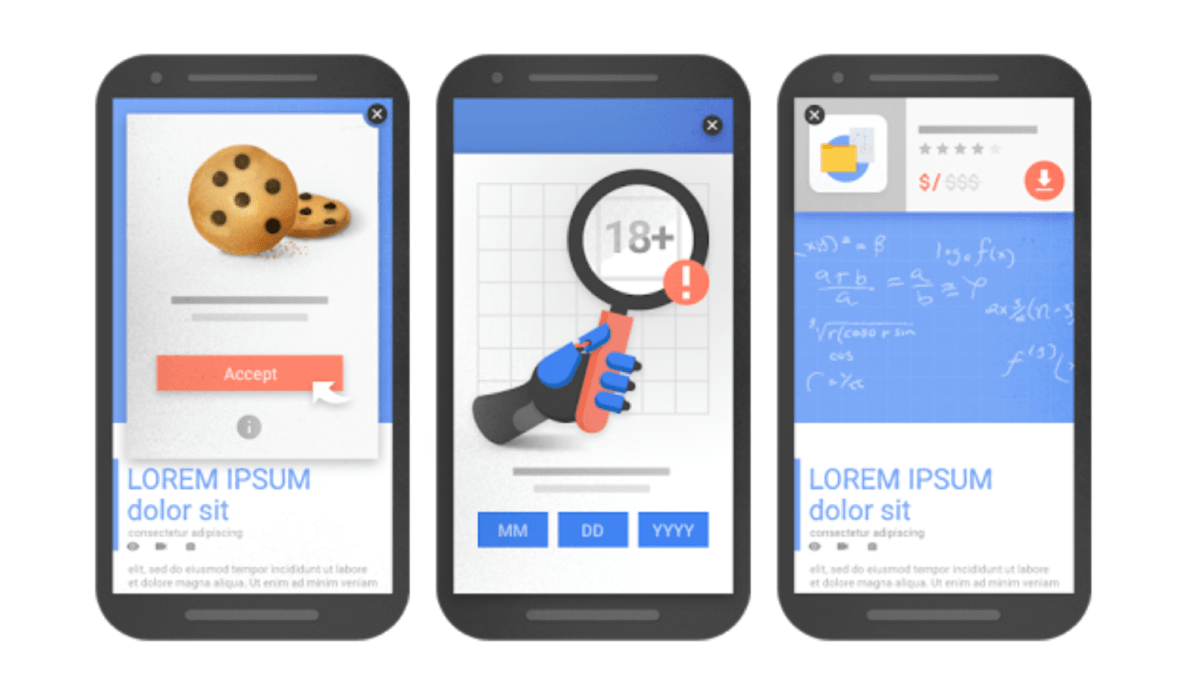
Google дава няколко примера за приемливи попъпи ...

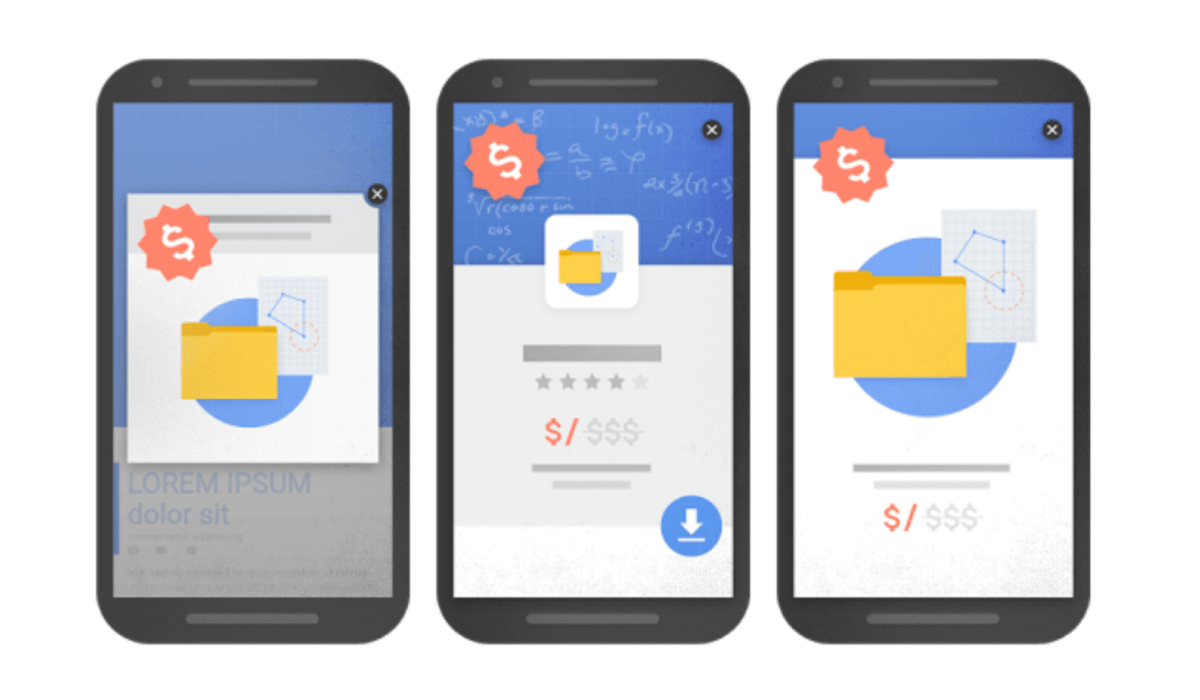
... ето и пример, на такива, които могат да доведат до наказание на вашия сайт.

Как изглежда всъщност вашият удобен за мобилни устройства сайт?
Вижте този много удобен и безплатен инструмент
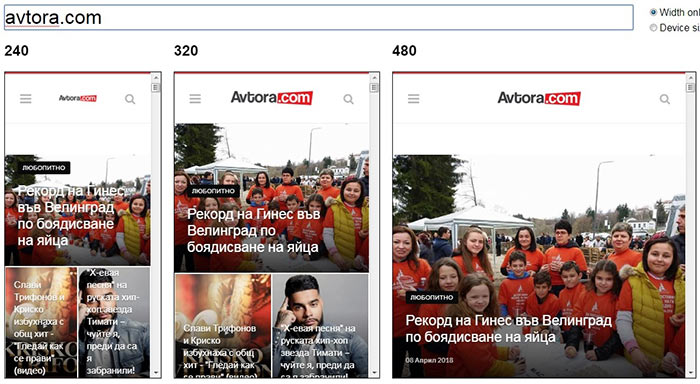
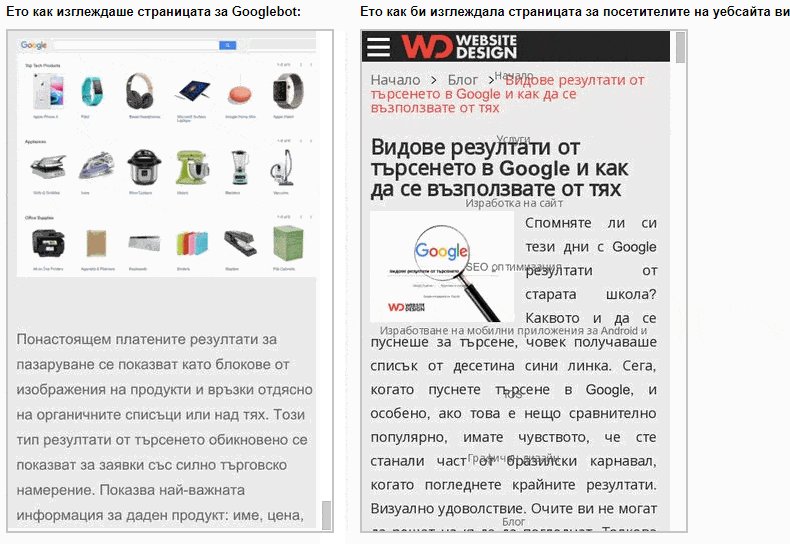
Едно нещо е да видим как ботовете виждат вашия сайт, друго е да проверим дали той е подходящ за мобилни устройства, а пък съвсем различно е, реално да го погледнем как би изглеждал на тях.
Ако използвате риспонсив дизайн за сайта си, може би бихте искали да опитате този, изключително лесен, полезен и безплатен инструмент. Той ще ви покаже, как изглежда сайтът ви на мобилни телефони, таблети и други...

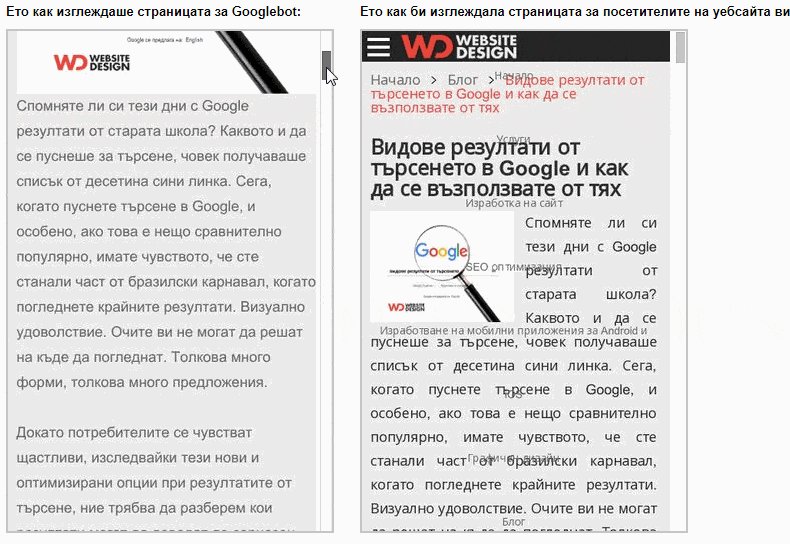
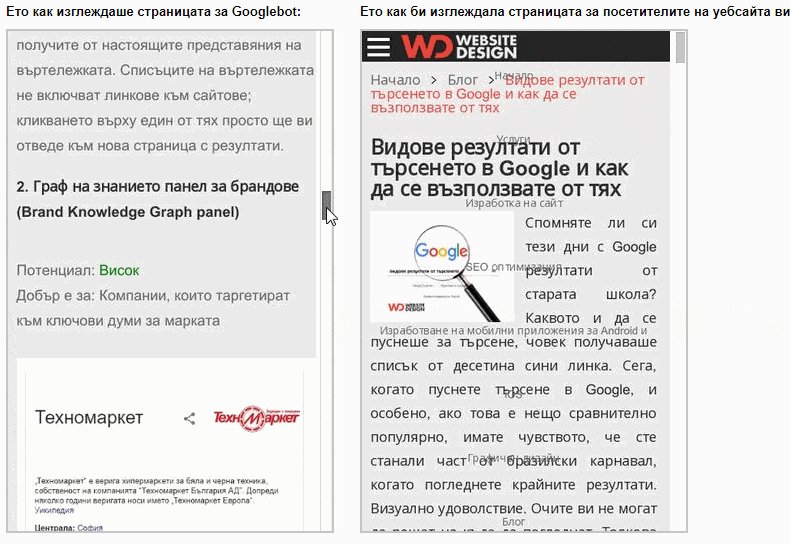
Използвайте мобилната версия на "Извличане като Google"
През годините сме свикнали, че десктоп изгледът на уеб сайт е най-важен и като че ли нищо друго не е от такова съществено значение. Сега обаче, мобилният изглед става по-важен, а не трябва да забравяме и това, как ботовете виждат страницата. За тях, тя трябва да изглежда почти по същия начин, както и за нас потребителите.
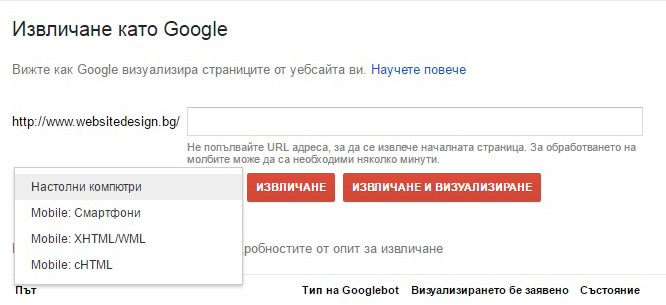
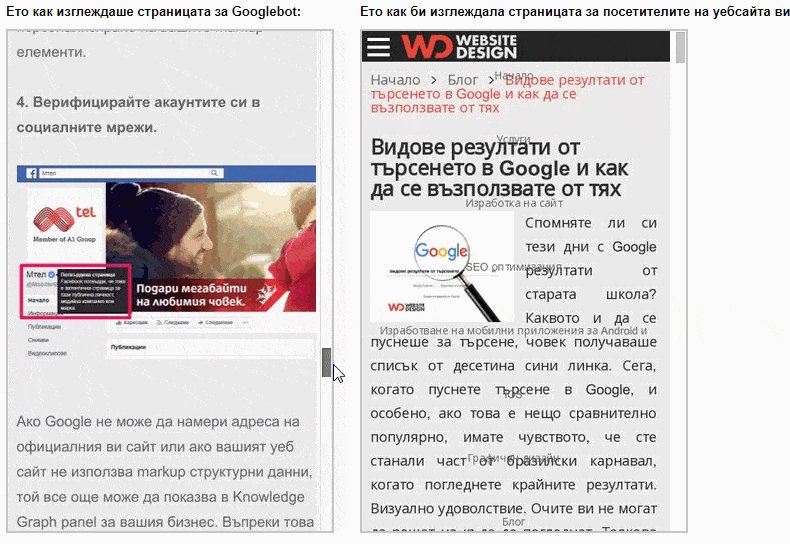
Ето защо аз препоръчвам тестване на няколко страници от вашия сайт, като използвате функцията "Извличане като Google" на Google Search Console.

Изберете Mobile: смартфони от падащото меню

Това ще ви покаже точно какво вижда Googlebot-а. Можете дори да превъртите надолу, за да видите дали паякът пропуска нещо (например изображения, видеоклипове, менюта и т.н.).

Много полезно, нали?
Нека мобилните потребители да виждат всичко
Съвсем до скоро практиката беше такава, че на мобилния потребител, не се показваше всичко, което се виждаше на десктоп версията. Разбира се, за това си имаше причина. Сайтът щеше да стане прекалено "тежък" за мобилни устройства и нямаше да може да се отваря бързо или въобще нямаше да се отваря.
Със сегашните технологии обаче, и имайки предвид Google mobile first index и това че тя е основна версия по подразбиране, вече е критично важно ползвателите на мобилни устройства да виждат същото, което виждат и тези на настолните машини.
И ако съдържанието ви е скрито за мобилните потребители, ботовете не могат да индексират или да обхождат правилно това съдържание. Респективно, няма да могат да го оценят по най-добрия начин.
4. Как да оптимизирате мобилния си сайт за UX сигнали
Както може би вече знаете, днешното SEO не е толкова свързано с мета тагове и линкове, колкото с това, да си направите сайта според изискванията на потребителите (UX) и да им предложите нещо интересно, важно, качествено, интересно.
В действителност алгоритъмът на Google RankBrain е специално създаден, за да види как потребителите взаимодействат със сайта Ви.
Ако RankBrain смята, че сайтът ви е разочароващ за мобилните потребители, то най-вероятно е така и бъдете сигурни, че ще се отрази пагубно за вашето SEO.
В тази глава ще ви покажа някои прости начини, чрез които можете да гарантирате, че мобилните потребители ще заобичат вашия сайт (респективно и Гугъл).
Забързайте максимално сайта си за мобилни устройства
Дали Google се интересува колко бързо се зарежда вашият сайт през мобилни устройства?
Това е риторичен въпрос, разбира се!
Всъщност те препоръчват сайтът ви да се зарежда за по-малко от секунда.
Това е доста трудно да се направи. За щастие има някои безплатни инструменти, които могат да ви помогнат да достигнете до амбициозните изисквания.
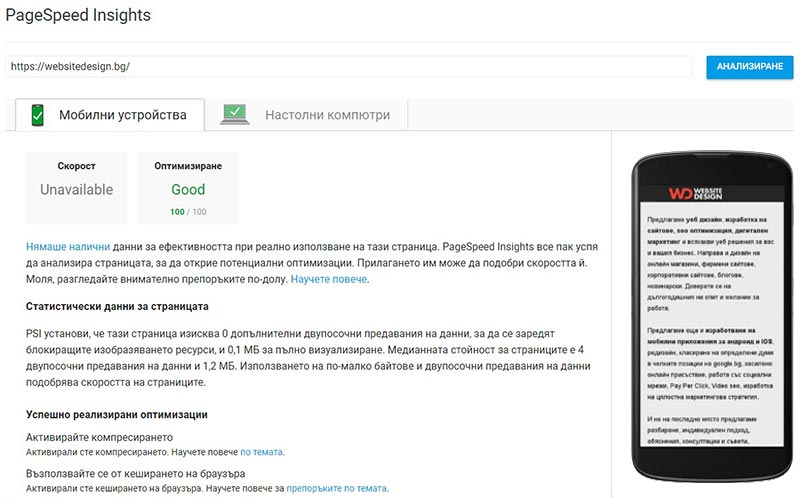
На първо място имаме инструмента на Google PageSpeed Insights.

Този инструмент ви позволява да знаете колко бързо се зарежда сайтът ви на мобилни устройства ...
... и ви дава някои препоръки, които можете да приложите, за да ускорите нещата.
Ако ни следите, ще знаете, че ние също обичаме бързината и даже написахме статия за това, как направихме нашия сайт един от най-бързите в света.
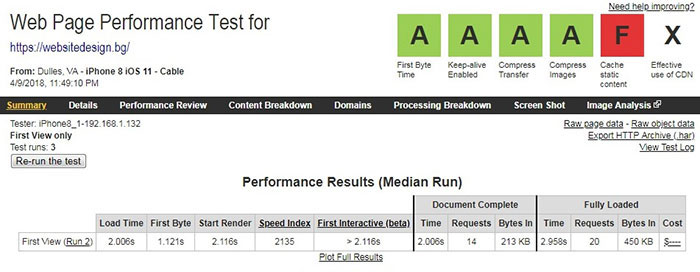
Също така препоръчвам да проверите инструмента WebPageTest.org. По подразбиране той ще зареди сайта ви в настолен браузър. Затова не забравяйте да изберете мобилен браузър от менюто.
И ще получите списък с предложения, специално адаптирани за мобилни браузъри:

Уверете се, че съдържанието ви е изключително лесно и удобно за четене на телефони
Трябва ли потребителите ви да скролират хоризонтално или да се взират, за да прочетат вашето мобилно съдържание?
Ако е така, бъдете сигурни, че те много бързо ще натиснат бутона back и ще потърсят друг сайт, който изглежда както трябва и няма да се мъчат в него.
Как можете да направите мобилното си съдържание по-разбираемо?
Използвайте шрифт от поне 14px (предпочитам 15 или 16);
Използвайте кратки абзаци (1-2 реда на параграф);
Опитайте с дължина на реда, не повече от 50-60 символа;
Уверете се, че има добър контраст между текста и фона (хората използват телефони навън, което може да направи текст с нисък контраст по-труден за четене).
Използвайте HTML5 за видео и анимирано съдържание
Вграждате ли видеоклипове в съдържанието си? А различни анимации?
Ако в сайта ви има Flash, то той няма да работи на мобилни устройства.
Вместо това може да използвате HTML5.
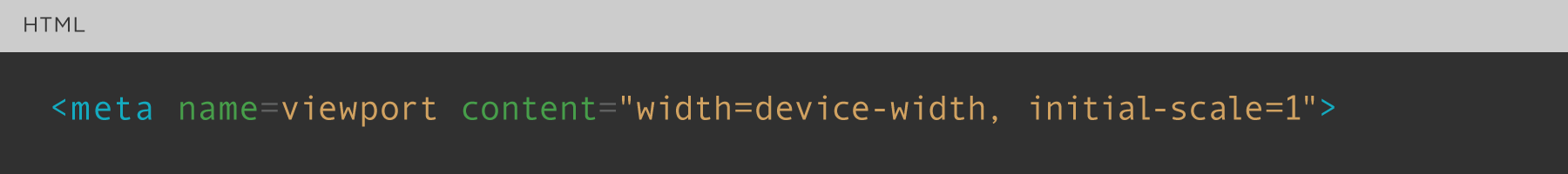
Не забравяйте Viewport Content мета тага
Използвате ли риспонсив дизайн? Ако е така, не забравяйте мета тага за изгледите.
Този маркер променя размера на страницата ви въз основа на устройството на потребителя.
Google препоръчва да настроите мета тага по този начин:

Ако забравите този мета таг или не е конфигуриран правилно, сайтът Ви може да изглежда лошо за мобилните потребители.

Внедрете тези 3 бързи мобилни UX трика
Това са три бързи съвета, разработени специално, за да подобрят ползваемостта на сайта Ви за мобилните потребители на Google.
1. Направете изображения на HEAD-a наистина малки
Мобилните потребители на Google искат техния отговор ВЕДНАГА.
Което означава, че не искате да използвате гигантски графични изображения, като това:

Вместо това или ги изтрийте, или ги намалете за мобилни посетители, като това:

2. Използвайте силно контрастиращи цветове навсякъде (негативи)
Силно контрастиращите и противоположни цветове в пространството между текста бутоните и дизайнерските елементи са наистина важни при мобилния изглед. При настолните компютри не е задължително, даже може да изглежда и малко странно понякога, но на телефони, където пространството е малко и не винаги всичко се вижда добре, този съвет е изключително добър.

Използването на контрастиращи и противоположни цветове помага за по-доброто класиране в Google. То е и един лесен начин да подобрите времето за задържане в сайта, както и степента на отпадане.
3. Поставете бутоните за социални споделяния като отделна лента (tab bar)
Факт е, че бутоните за социално споделяне могат значително да увеличат количеството споделяния, което съдържанието Ви получава.
Това означава, че социалните бутони за споделяне работят най-добре, когато се намират в страничната лента, по следния начин:

По този начин те не разсейват и не пречат. Но ако някой иска да сподели - бум! - бутоните са точно там.
Проблемът е, че тази настройка не е възможна за мобилни устройства.
Ето защо препоръчвам да използвате инструмент като Sumo, който показва социалните икони като лента в долната част на страницата.

5. Мобилни SEO съвети и най-добри практики за напреднали
Сега, когато сайтът Ви е оптимизиран за мобилни устройства, е време да максимализирате нещата, ако искате да постигнете най-добрите резултати.
В последната глава на това ръководство ще достигнем максимума чрез шепа мобилни SEO съвети, стратегии и най-добри практики за напреднали.
Коригирайте CTR за мобилни устройства, получите по-голям трафик
Вероятно не е нужно да ви казвам, че вашият органичен click-through рейт е огромен фактор за класиране на Google.
И ако Google види, че мобилните потребители не кликат върху резултата ви, той ще ви изрита надолу.
Как може да разберете, че CTR-а ви не е добре? Ето точния процес:
Първо, преминете към секцията за търсене в Google Search Console.
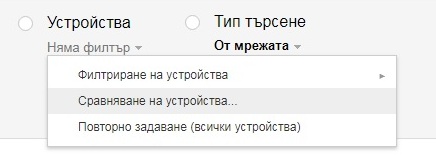
След това кликнете на Сравняване на устройства...

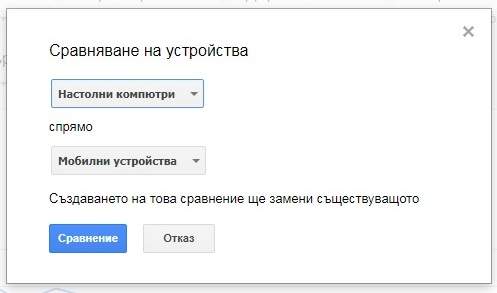
И изберете "Настолни компютри" спрямо "Мобилни устройства" и кликнете на "Сравнение" (синия бутон).

И накрая, разгледайте как се увеличава размерът на CTR за настолни компютри и мобилни устройства.

Нормално е вашите показатели да са различни тук.
Но ако забележите, че CTR за настолни компютри е брутално по-голям от този за мобилни устройства за определена ключова дума, потърсете тази ключова дума в Google (на телефона си).
Може да се окаже, че заглавието ви се отрязва зле (повече за това по-късно). Или може да се окаже, че мобилният SERP има реклами, които изместват органичните резултати.
Така или иначе, най-вероятно ще ви осени някоя идея, която можете да използвате, за да увеличите мобилния си CTR.
Възползвайте се от чудесните съвети на Chrome Lighthouse инструмента
В браузъра на Google - Хром, има вградени чудесни функции и инструменти. Един от тях е Lighthouse. С негова помощ може да си направите един бърз, но доста подробен анализ на сайта ви за ефективност, достъпност и user experience. Не се стряскайте ако не ви хареса показаното, просто почерпете добри идеи от интрумента.
Как се работи с него?
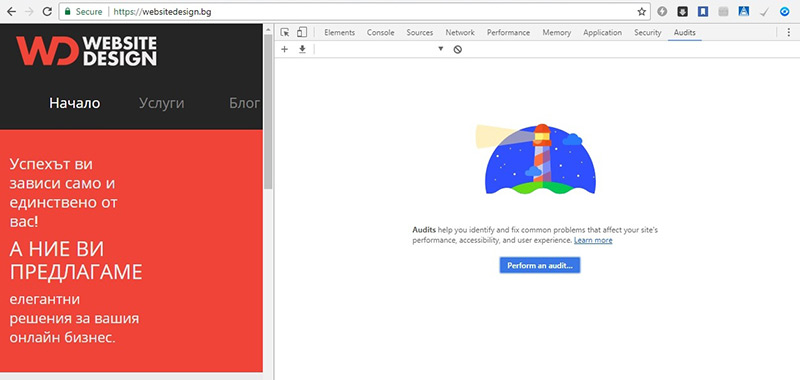
Съвсем просто е - отваряте сайта, който искате да тествате в Gogle Chrome, след това кликате с десен бутон и давате на Inspect (Inspect elements).

След това горе кликате на последния таб - Audits и натискате на синия бутон Perform an audit...
Обърнете мобилните магарета в еднорози
Mobile First Index означава, че Google ще започне да придава по-голяма тежест на мобилните UX сигнали.
С други думи, ако търсещите на мобилни устройства бягат от вашия сайт като луди, това означава, че със същата скорост сайтът ви ще падне надолу в класацията.
Ето защо препоръчвам да сравнявате степента на отпадане от работния плот спрямо мобилните телефони и времето на престой в сайта, в Google Анализи.
Това всъщност е супер лесно и си струва усилията.
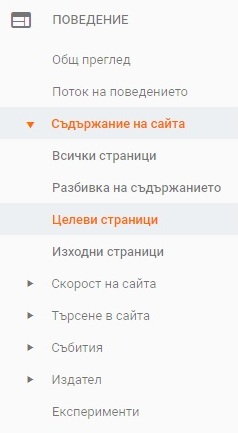
За да го направите, влезте в профила си в Google Анализи и натиснете "Съдържание на сайта" -> "Целеви страници".

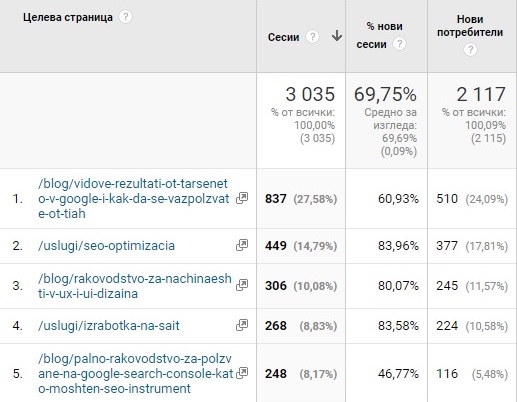
Това ще ви покаже най-популярните страници на вашия сайт. Кликнете върху страница, към която искате да получите по-голям трафик.

След това кликнете върху "Вторична величина" -> "Категория на устройството".

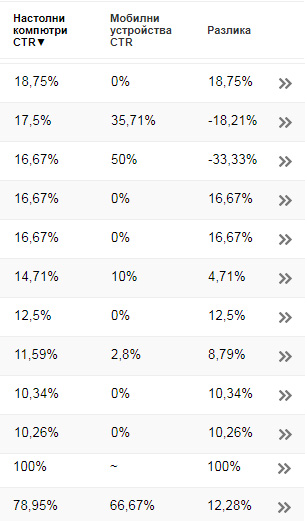
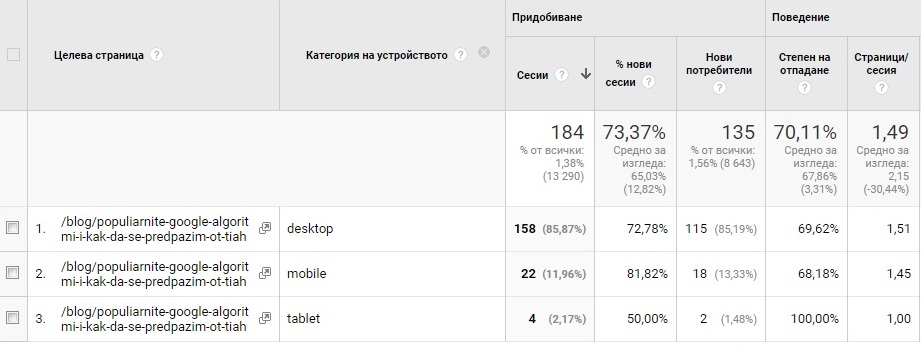
Това ще ви покаже как вашите UX сигнали се сравняват на работния плот срещу мобилните устройства.
Например за тази страница, ясно си личи, че не е добре оптимизирана за таблети.

Щом GA ви каже, че има голяма разлика между настолни и мобилни посетители, посетете тази страница на телефона си.
Вероятно ще забележите нещо, което не е както трябва, което кара мобилните потребители да прекарват по-малко време на страницата Ви.
След това, когато приключите, преминете към следващия ни съвет.
Увеличете скоростта на мобилните си страници с тези 3 съвета
Както всичко което се случва, след навлизането на First Mobile Index, Google ще разгледа и оцени скоростта на сайта ви през мобилни устройства.
Ето как да добавите малко ракетно гориво към скоростта на зареждане на мобилния ви сайт.
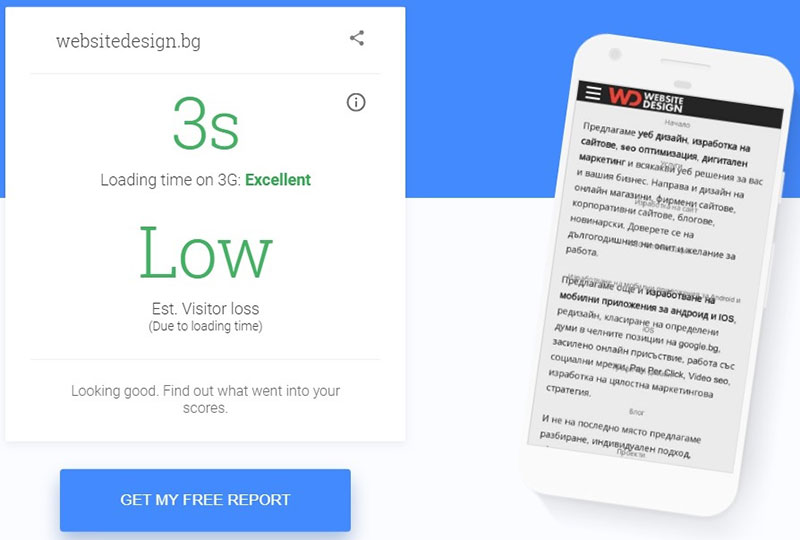
Първо, направете мобилен тест за скорост на Testmysite.withgoogle

Този тест е подобен на всеки друг инструмент за тестване на скоростта на сайта, с изключение на това, че се нулира скоростта на зареждане за мобилни устройства. Той дори зарежда вашия сайт в 3G, за да симулира мобилна среда.
Получавате и полезен отчет, който ви показва колко време отнема зареждането на вашия сайт на мобилно устройство, както и някои полезни съвети ...
Оптимизирайте тайтъл и мета дескрипшън таговете за мобилни резултати
Получавате ли голямо количество органичен трафик от мобилни устройства?
Може би бихте искали да оптимизирате заглавните и описателните мета тагове специално за резултатите от мобилното търсене.
Ето как:
Вярвате или не, но всъщност Google ви дава повече знаци за заглавието ви в мобилни устройства. Но вашето мета описание е по-кратко:
За настолни компютри:
Заглавие (Title tag): около 70 символа
Описание (Meta description tag): около 300 символа
За мобилни у-ва:
Заглавие (Title tag): около 78 символа
Описание (Meta description tag): около 300 символа
С други думи, ако заглавието ви е с 69 или по-малко знака, то няма да бъде отрязано на работния плот или на мобилния телефон.
Но да кажем, че получавате много мобилен трафик. Е, може да искате да разширите тайтъл тага и да се възползвате от тази допълнителна дължина ... дори ако тя е над лимита на изгледа на десктоп машините.
Трябва ли да имплементирате AMP?
Ускорените мобилни страници са нещо като свалени версии на оригиналните уеб страници, предназначени за бързо зареждане на мобилни устройства. Всъщност, AMP страниците се зареждат около 4 пъти по-бързо от другите, които не ползват технологията.
И тъй като AMP е проект на Google, много SEO специалисти се втурнаха да внедрят AMP за сайтовете на своите клиенти.
(Предполага се, че Google ще възнагради AMP-сайтовете с по-високи класиране).
Освен високите позиции в SERP-a, Google показва и малка икона до сайта ви от резултатите от търсенето, която може да увеличи CTR-а.
Вземайки тези неща предвид, въпросът е:
Има ли смисъл да се използва AMP?
Изборът е ваш, разбира се. Но моето решение е: вероятно не.
Ето защо:
Първо, AMP поставя сериозни ограничения върху функционалността на вашата страница.
Искате пълен контрол върху рекламите си? Няма да се случи.
Какво ще кажете за lightbox или popup? Не.
Е, можете поне да брандирате сайта си, както си искате, нали? Не бързайте толкова. AMP поставя значителни ограничения върху CSS-а. Това помага на сайта ви да се зарежда по-бързо, ... но прави съдържанието ви да изглежда като на всички останали, ползващи тази технология.
На второ място, AMP може да навреди сериозно на усилията ви за изграждане на връзки.
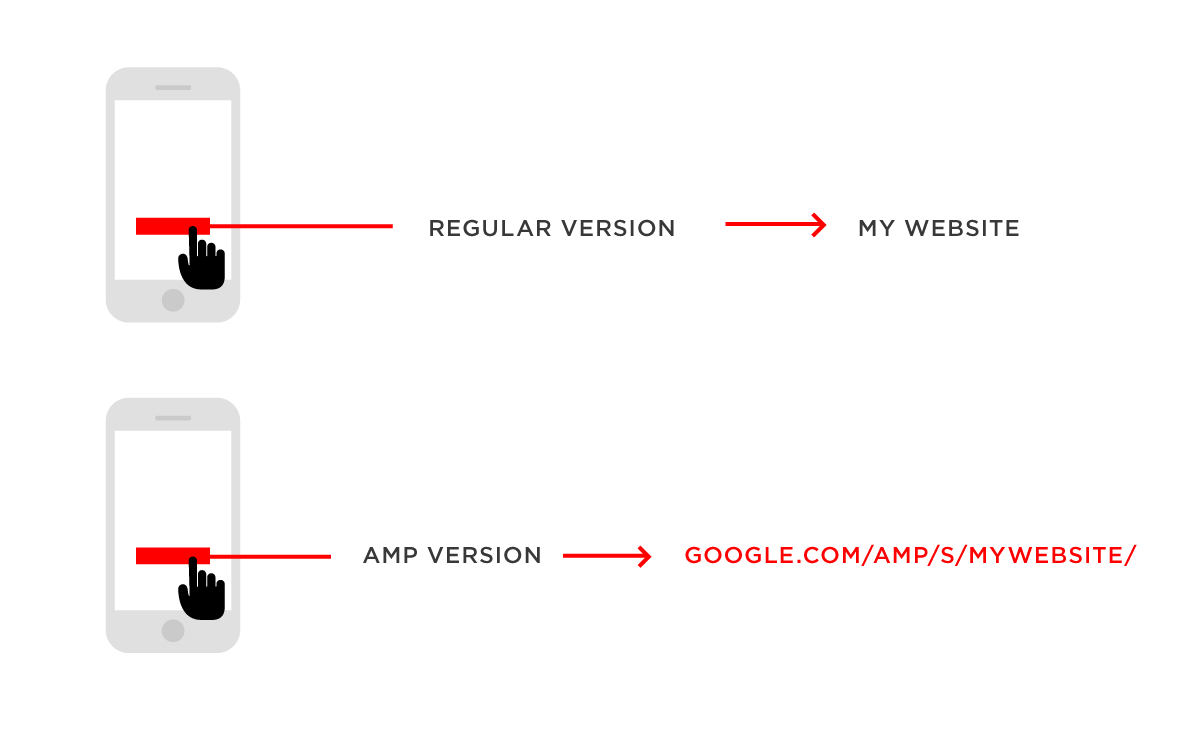
Когато някой препраща към съдържанието ви, тези връзки би трябвало да сочат директно към сайта ви, нали? Да, но...
Ако някой линкне към AMP страници от сайта ви, тази връзка ще сочи към Гугъл, а не към вашия сайт.........

За момента връзките към страниците на AMP повишават авторитета на домейна на Google, а не вашите.
И накрая, AMP може да не издържи още дълго. LTE вече е супер бързо. И 5G е точно зад ъгъла.
Така че идеята да скачате през хиляда обръча за малко увеличение на скоростта на зареждане на смартфони, няма смисъл сега ... и ще ви хвърли в трудни приключения, вместо да ви помогне, но все пак решението е ваше.
Използвайте структурните данни, за да изпъкнете в мобилните резултати
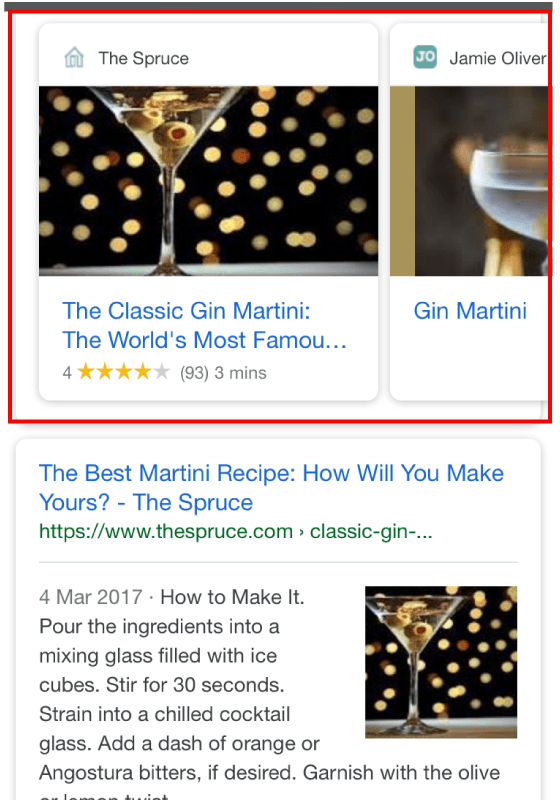
Както вероятно знаете, мобилният изглед показва резултатите от търсенето като карти:

И тези карти правят структурните данни на Schema.org супер ефективни.
Защо?
Добре структурираните данни могат да ви помогнат да се сдобиете с рейтинг от звездички, допълнителни изображения, дати за събития и всякаква друга подробна информация, която мощно и цветно да ви открои от вашите конкуренти.

В заключение, ако искате да спечелите много повече кликове от мобилни устройства, то задължително се възползвайте от силата на микро и структурираните данни.
Това беше всичко за сега, надявам се да ви е харесало и да ви е полезно. Бих искал да чуя и вашето мнение. Какво правите за успеха на мобилната оптимизация? А може би имате въпроси относно публикацията? Очаквам ви в коментарите, не се стеснявайте :)
Източник: https://backlinko.com/mobile-seo-guide